THIS SDK ISDEPRECATED.We rolled out a new and better SDK for you.
Allow your users to plan a route for different travel modes.
Sample use case: You want to check what travel mode (car or truck) gives you the best ETA for a
trip from Amsterdam to Rotterdam.
1let query = TTRouteQueryBuilder.create(withDest: TTCoordinate.AMSTERDAM(), andOrig: TTCoordinate.ROTTERDAM())
4routePlanner.plan(with: query)
TTRouteQuery *query = [[[TTRouteQueryBuilder createWithDest:[TTCoordinate AMSTERDAM] andOrig:[TTCoordinate ROTTERDAM]] withTravelMode:TTOptionTravelModeCar] build]
[self.routePlanner planRouteWithQuery:query];
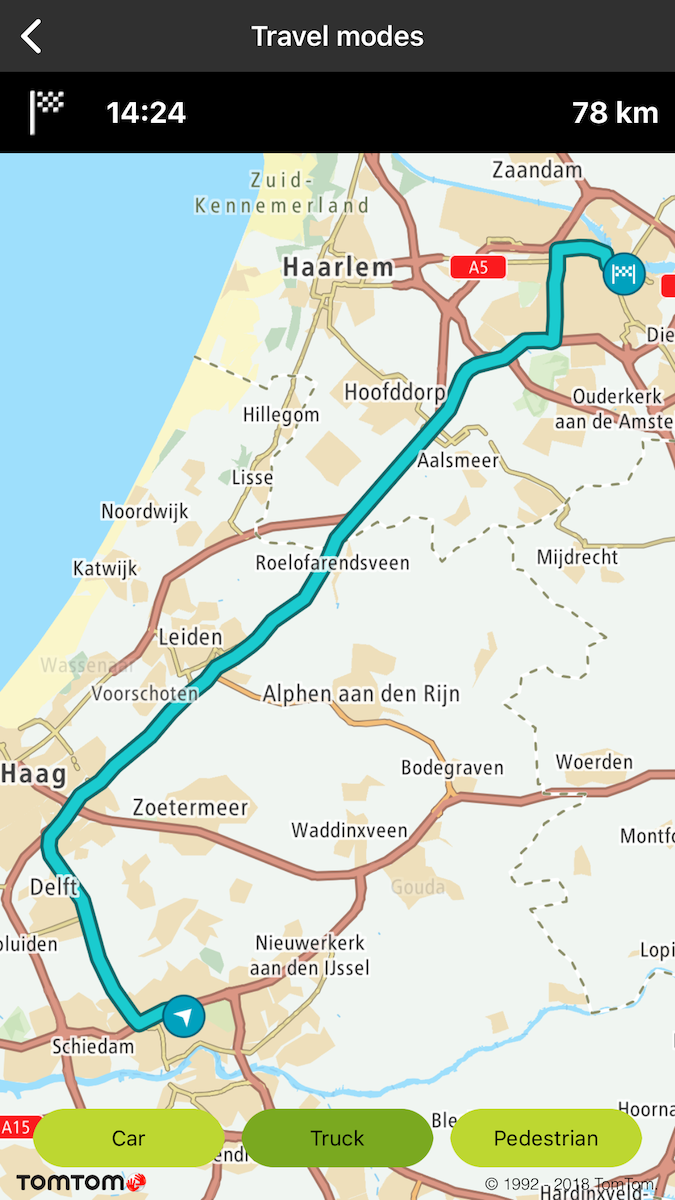
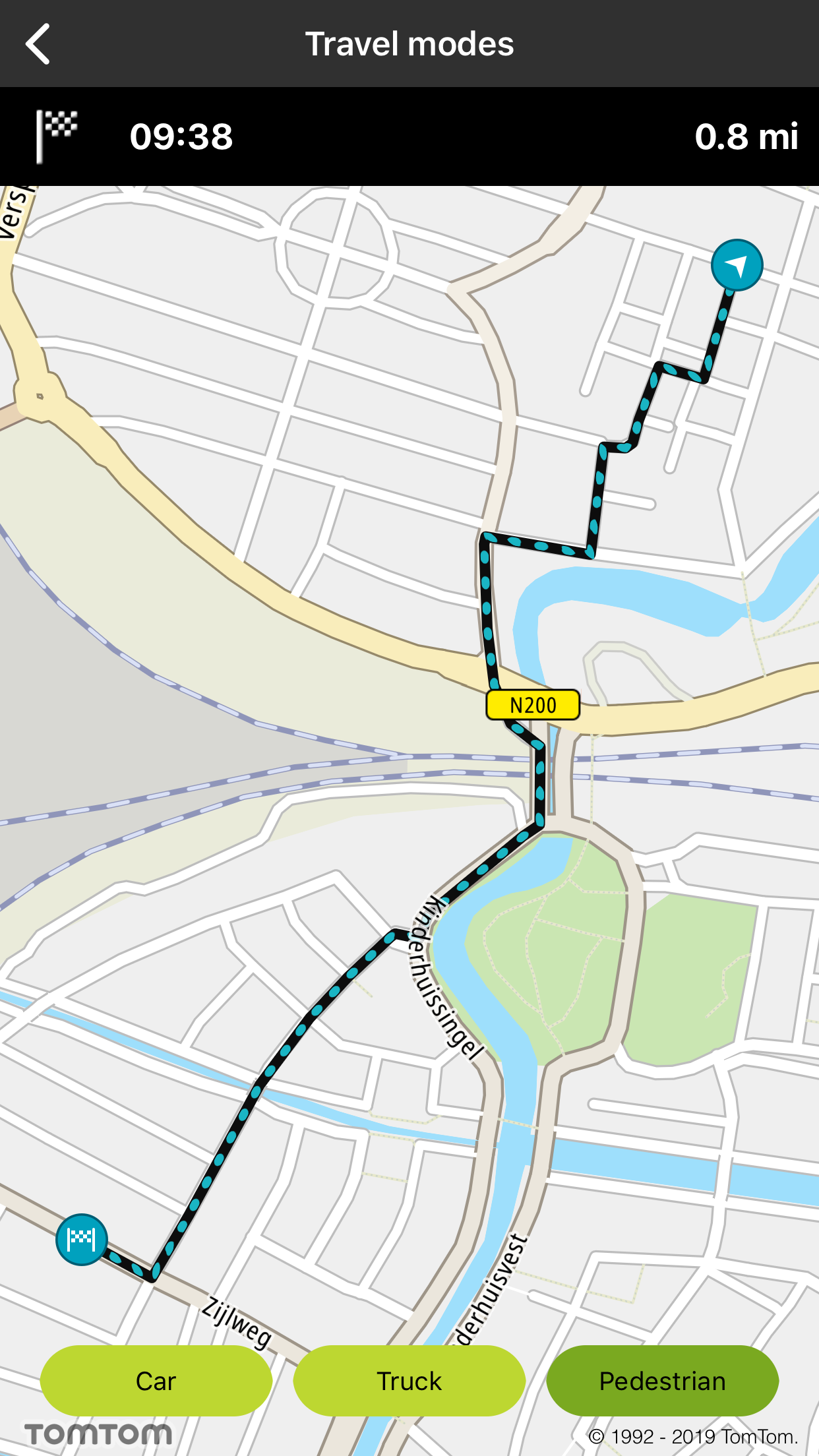
Travel mode car | Travel mode truck |
Travel mode pedestrian | |