Entry points
Allow your users to display entry points using fuzzy search results.
Sample use case: A taxi driver wants to pick up a passenger from a specific entry point at the airport.
Use the following code to try this in your app:
1for entryPoint in entryPoints {2 let annotation = CustomAnnotation(coordinate: entryPoint.position,3 annotationImage: TTAnnotationImage.createPNG(withName: "entry_point")!,4 anchor: TTAnnotationAnchor.bottom,5 type: TTAnnotationType.focal)6 annotation.title = "Entry point type: \(entryPoint.type!)"
mapView.annotationManager.add(annotation) } mapView.zoomToAllAnnotations()
for (TTEntryPoint *entryPoint in entryPoints) {CustomAnnotation *annotation = [[CustomAnnotation alloc] initWithCoordinate:entryPoint.position annotationImage:[TTAnnotationImage createPNGWithName:@"entry_point"] anchor:TTAnnotationAnchorBottom type:TTAnnotationTypeFocal]
annotation.title = [NSString stringWithFormat:@"Entry point type %@", entryPoint.type]; [self.mapView.annotationManager addAnnotation:annotation]; } [self.mapView zoomToAllAnnotations];
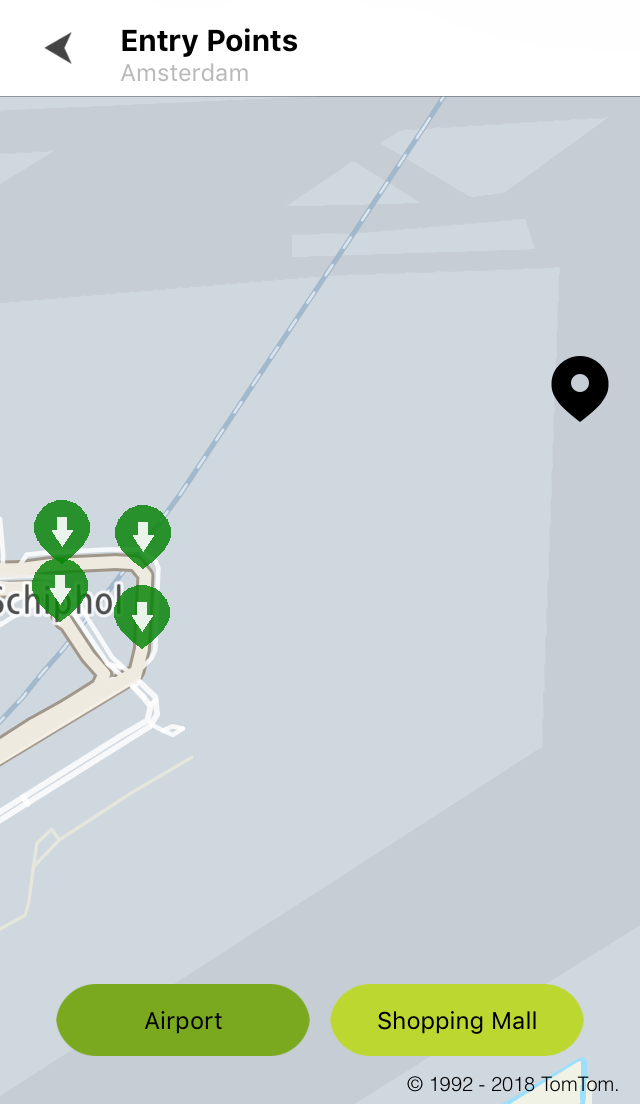
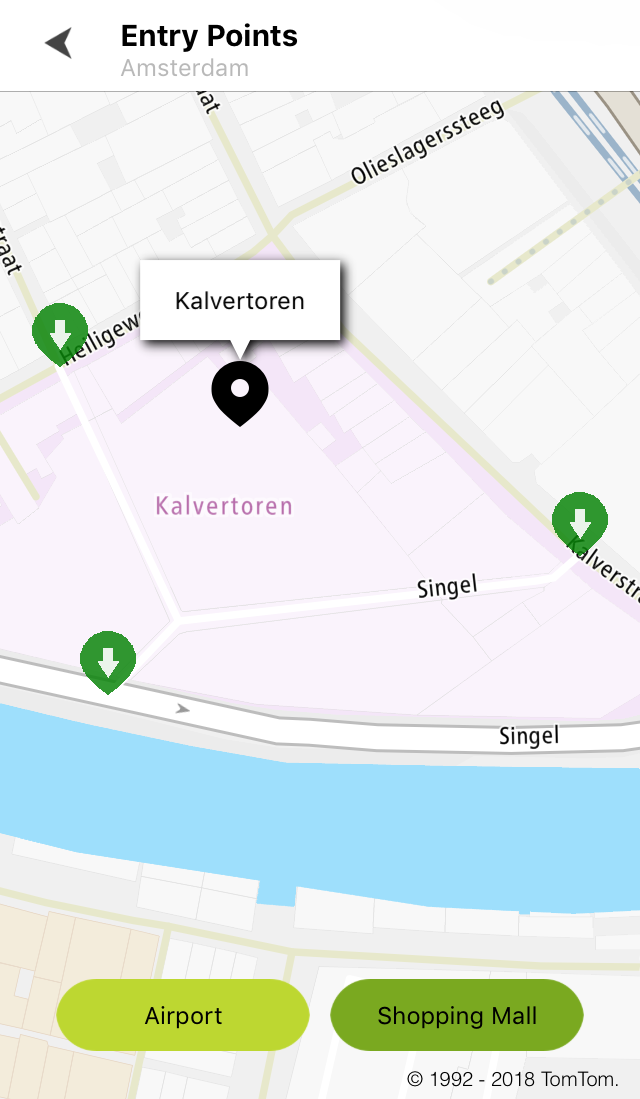
Sample views utilizing entry points:
Entry points for the Amsterdam airport |
Entry points for the Kalvertoren mall |