Autocomplete search
Autocomplete enables you to make a more meaningful search by recognizing entities inside your input and offering them as query terms. Autocomplete will fill in the rest with three different types of results: brands, categories, and plain text. The autocomplete complements the ‘typeahead’ parameter used in Fuzzy search by providing related categories and brands that the user might be looking for. Suggestions could appear after typing the first character, however we recommend using it at least after the third character to improve the user experience.
The following examples demonstrate how it works:
| Typed letters | Obtained suggestions |
sta | statue Railroad Station United States |
sho | shop Footwear and Shoe repair Repair Shop |
hospital in Lo | hospital Lotos lHospital inc |
dealer | Automotive dealer Car dealer Autotronik |
Sample use case: You would like to buy a bottle of wine, but you don`t know where the closest wine shop is. Thanks to “Categories” suggestions you would be able to find the POIs of an appropriate category. You type “win” in your app, and at the 3rd character the service provides some suggestions like “wine shop” or “winery”.
Sample use case: : You use an app to efficiently search for the POI of a specific brand, e.g., you want to find a TomTom office. The Search Autocomplete will return suggested branded POIs based on only a few characters that you type in. So, when typing "Tom" you can expect "TomTom" as the suggested brand which will make your search result more meaningful.
The Autocomplete endpoint information is available in the Search API. Have a look at the detailed documentation for more information related to the Autocomplete endpoint.
Use the following code to try this in your app:
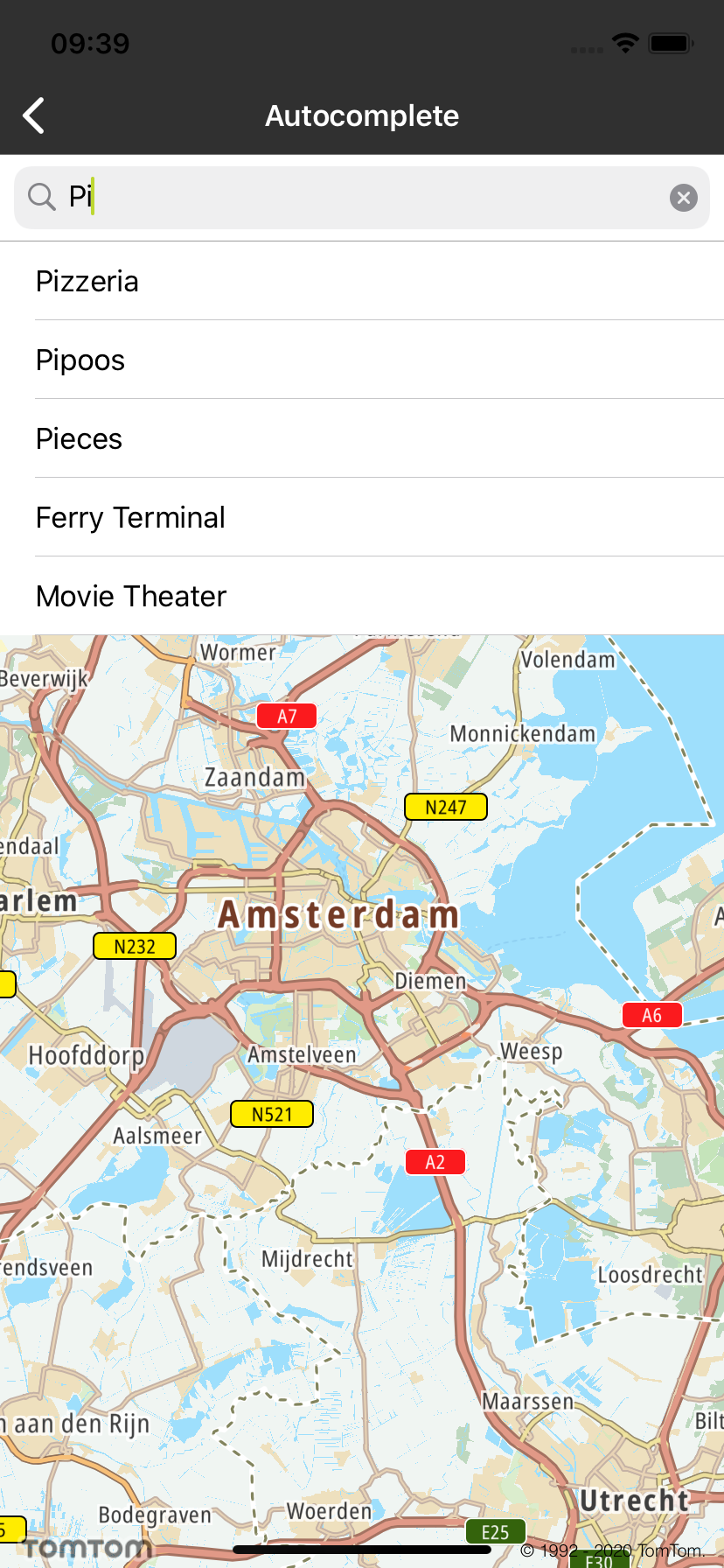
The following screen shots present how Autocomplete’s functionality works.
Category and brand suggestions |
Results on the map |