Custom Notification Center
Important note:The TomTom Digital Cockpit SDK is not available for general use. Please contact us for more information.
Knowledge of the system UI will help you to understand this guide. If you are not yet familiar with it, feel free to take a look at the system UI overview.
Knowledge of notifications will help you to understand this guide. If you are not yet familiar with it, feel free to take a look at the notifications overview
The system UI of the TomTom Digital Cockpit may contain a NotificationCenterPanelContainer
to display notifications. This notification center container can be customized by providing a custom
header and/or a custom empty state layout.
This tutorial shows how to use a notification center container with a custom header and custom empty state layout.
This tutorial describes how to create and use a custom notification center, the creation of a custom system UI is described in the Custom Frontend Coordination Rule tutorial.
Create custom notification center header layout
Create file
custom_notificationcenter_header.xml.
This file may contain a variable named viewModel of type NotificationCenterHeaderViewModel that gets
automatically set when initializing the NotificationCenterPanelContainer.
The layout can use the view model for closing the container and for dismissing all dismissible
notifications.
1<?xml version="1.0" encoding="utf-8"?>2<layout3 xmlns:android="http://schemas.android.com/apk/res/android"4 xmlns:auto="http://schemas.android.com/apk/res-auto">56 <data>78 <variable9 name="viewModel"10 type="com.tomtom.ivi.platform.systemui.api.common.systemuihost.viewmodel.NotificationCenterHeaderViewModel" />1112 </data>1314 <LinearLayout15 android:layout_width="match_parent"16 android:layout_height="wrap_content"17 android:background="?attr/tt_surface_content_color_highlight"18 android:orientation="horizontal"19 android:paddingHorizontal="?attr/tt_spacing_10"20 android:id="@+id/custom_header"21 >2223 <FrameLayout24 android:id="@+id/ttivi_notificationcenter_close_container"25 android:layout_width="wrap_content"26 android:layout_height="wrap_content"27 android:padding="?attr/tt_spacing_4"28 auto:ttTouchDelegateView="@{ttiviNotificationcenterClose}">2930 <com.tomtom.tools.android.api.uicontrols.button.TtButton31 android:id="@+id/ttivi_notificationcenter_close"32 style="?attr/tt_button_style"33 android:onClick="@{() -> viewModel.onClose()}"34 auto:ttActionType="primary"35 auto:ttDrawable="@drawable/ttivi_systemui_notification_icon_close"36 auto:ttDrawableTintMatchesTextColor="true" />37 </FrameLayout>3839 <com.tomtom.tools.android.api.uicontrols.textview.TtTextView40 style="?attr/tt_textview_style"41 android:layout_width="0dp"42 android:layout_height="wrap_content"43 android:layout_gravity="center_vertical"44 android:layout_marginStart="?attr/tt_spacing_10"45 android:layout_weight="1"46 android:maxLines="1"47 android:text="@string/custom_notification_center"48 android:textAppearance="?attr/tt_label_text_style_l" />4950 <FrameLayout51 android:id="@+id/ttivi_notificationcenter_dismiss_all_container"52 android:layout_width="wrap_content"53 android:layout_height="wrap_content"54 android:clickable="@{viewModel.hasDismissibleNotifications}"55 android:padding="?attr/tt_spacing_4"56 auto:ttTouchDelegateView="@{ttiviNotificationcenterDismissAll}"57 >5859 <com.tomtom.tools.android.api.uicontrols.button.TtButton60 android:id="@+id/ttivi_notificationcenter_dismiss_all"61 style="?attr/tt_button_style"62 android:enabled="@{viewModel.hasDismissibleNotifications}"63 android:onClick="@{() -> viewModel.onDismissAll()}"64 android:text="@string/ttivi_systemui_notifications_dismissall"65 auto:ttActionType="secondary"66 auto:ttDrawable="@drawable/ttivi_systemui_notification_icon_dismissall"67 auto:ttDrawableTintMatchesTextColor="true" />6869 </FrameLayout>7071 </LinearLayout>7273</layout>
Use custom notification center header layout in a system UI layout
Add ttiviHeaderLayoutId to NotificationCenterPanelContainer, and assign your custom layout ttivi_customnotificationcenter_header to it
in the
ttivi_customnotificationcenter_customsystemui.xml
file.
1<?xml version="1.0" encoding="utf-8"?>2<layout xmlns:android="http://schemas.android.com/apk/res/android"3 ...4 <androidx.constraintlayout.widget.ConstraintLayout5 ...6 >78 <com.tomtom.ivi.platform.systemui.api.common.systemuihost.panelcontainer.NotificationCenterPanelContainer9 ...10 auto:ttiviHeaderLayoutId="@layout/ttivi_customnotificationcenter_header" />11 ...12 </androidx.constraintlayout.widget.ConstraintLayout>13</layout>
Create custom notification center empty state layout
Create file custom_notificationcenter_emptystate.xml.
1<?xml version="1.0" encoding="utf-8"?>2<layout3 xmlns:android="http://schemas.android.com/apk/res/android">45 <com.tomtom.tools.android.api.uicontrols.textview.TtTextView6 android:id="@+id/custom_empty_state"7 android:layout_width="wrap_content"8 android:layout_height="wrap_content"9 android:gravity="center"10 android:text="@string/empty" />1112</layout>
Use the custom empty state layout for the notification center panel container in the system UI
Add the ttiviEmptyStateLayoutId attribute of the NotificationCenterPanelContainer
pointing to your custom notification center empty state layout
in the
ttivi_customnotificationcenter_customsystemui.xml
file.
1<?xml version="1.0" encoding="utf-8"?>2<layout xmlns:android="http://schemas.android.com/apk/res/android"3 ...4 <androidx.constraintlayout.widget.ConstraintLayout5 ...6 >78 <com.tomtom.ivi.platform.systemui.api.common.systemuihost.panelcontainer.NotificationCenterPanelContainer9 ...10 auto:ttiviEmptyStateLayoutId="@layout/ttivi_customnotificationcenter_emptystate" />11 ...12 </androidx.constraintlayout.widget.ConstraintLayout>13</layout>
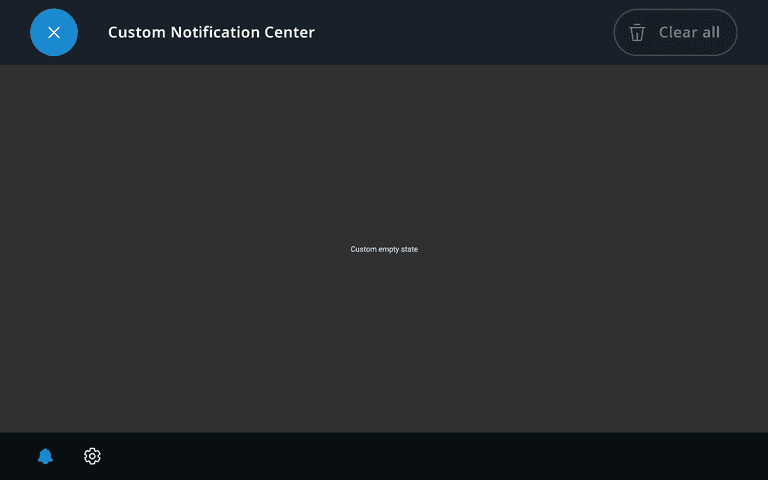
See the custom notification center header and empty state
After the application is built and deployed to a target device, see the custom notification center header and empty state by following these steps:
- Tap on the bell icon.
- See the notification center with the custom header and empty state layout.