Configure the Media Plugins
Important note:The TomTom Digital Cockpit SDK is not available for general use. Please contact us for more information.
The off-the-shelf media plugin comes with default configuration. This configuration provides a
default behavior, such as showing a mini player when music is playing. This configuration is based
on the
configuration-framework
and can be changed if necessary by adding a custom configuration resource file in your application
like this template/app/res/value/ttivi-media-configuration.xml
file. The custom configuration overrides the default values with the ones provided. This guide
explains this procedure.
If you want to configure the media frontend plugin for specific media sources, you can follow this guide: How to customize a media source.
Media plugin default configuration
The media plugin default configuration is defined as a resource file that contains configuration keys and their values. The following keys and values are defined in the media plugin:
1<resources>2 <bool name="hasDashboardButtonConfigKey">true</bool>3 <bool name="hasMiniPlayerConfigKey">true</bool>4 <bool name="hasMiniPlayerSourceLogoConfigKey">true</bool>5 <string-array name="ignoredMediaBrowserPackageListConfigKey" optional="false">6 <item>com.android.music</item>7 <item>com.google.android.youtube</item>8 <item>com.google.android.googlequicksearchbox</item>9 <item>com.google.android.music</item>10 <item>com.android.car.media.localmediaplayer</item>11 <item>com.tomtom.ivi.systems.products.*</item>12 </string-array>13 <string-array name="mediaBrowserPackageSortOrderListConfigKey">14 <item>com.android.bluetooth</item>15 <item>com.tomtom.ivi.appsuite.media.standalone.source.usb</item>16 <item>com.android.car.radio</item>17 <item>com.spotify.music</item>18 <item>com.clearchannel.iheartradio.controller</item>19 <item>com.amazon.mp3.automotiveOS</item>20 <item>tunein.player</item>21 </string-array>22 <bool name="useStickyHeaderForCollectionListConfigKey">true</bool>23 <bool name="useTextForCollectionPlayPauseButtonConfigKey">false</bool>24</resources>
Configuring the mini player
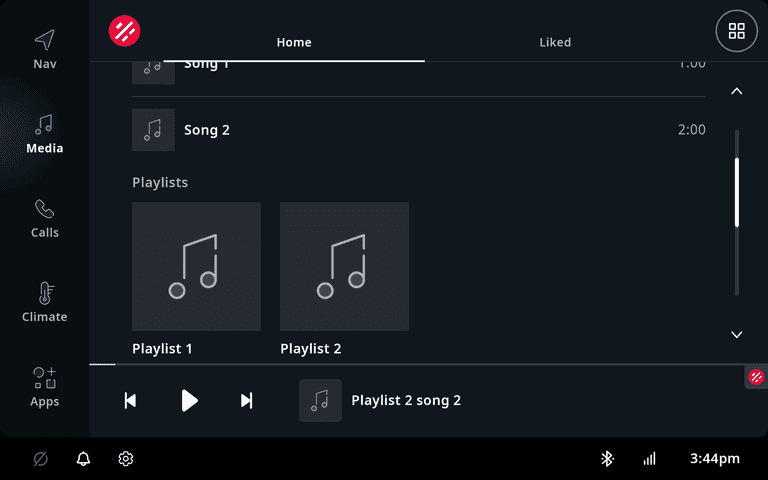
When audio is playing, a mini player is shown on the home screen.

If you don't want to use the mini player provided with the off-the-shelf media plugin, or you
want to implement your own frontend plugin for the mini player, you can configure it by setting the
hasMiniPlayerConfigKey to false:
<bool name="hasMiniPlayerConfigKey">false</bool>
If you don't want to show the source logo in the mini player, you can configure it by setting the
hasMiniPlayerSourceLogoConfigKey to false:
<bool name="hasMiniPlayerSourceLogoConfigKey">false</bool>
Configuring the ignored media sources
You can hide specific media sources from showing in the SourcePickerView of
the media app by adding them to the ignore list. An ignored media source that actually plays media
can still be controlled.
To ignore a media source, you can add the package name of the source to the list
ignoredMediaBrowserPackageListConfigKey:
1 <string-array name="ignoredMediaBrowserPackageListConfigKey">2 <item>com.example.media.source</item>3 <item>com.example.media.another.source</item>4 </string-array>
Configuring the media sources order
You can sort media sources to show them in a specific order in the
SourcePickerView of the media app by adding them to sort order list. All
sources that are not in the list are sorted last with their order preserved.
To sort a media source, you can add the package name of the source to the list
mediaBrowserPackageSortOrderListConfigKey:
1 <string-array name="mediaBrowserPackageSortOrderListConfigKey">2 <item>com.example.media.source</item>3 <item>com.example.media.another.source</item>4 </string-array>
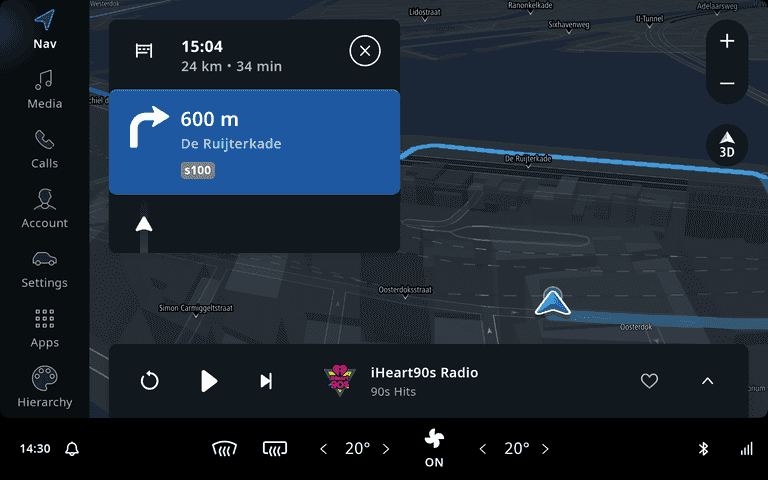
Configuring the dashboard shortcut button
The dashboard shortcut button is shown in the top right corner of the media screen during browsing the media sources. It quickly returns the user to the dashboard.
If you want to hide the dashboard shortcut button within the off-the-shelf media plugin, you
can configure it by setting the hasDashboardButtonConfigKey to false:
<bool name="hasDashboardButtonConfigKey">false</bool>
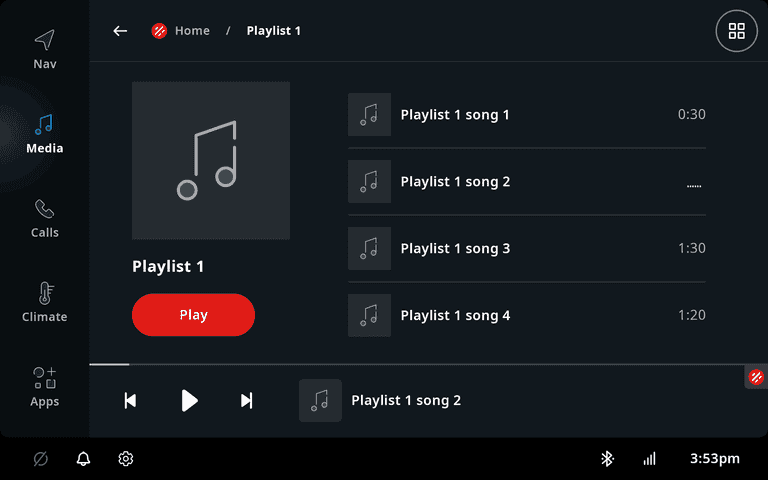
Configuring the collection panel
Configuring the play/pause button
The collection panel contains a button to play or pause the entire media collection. By default this button shows an icon:
If you want to change it and show a text instead of the icon, you can configure it by setting the
useTextForCollectionPlayPauseButtonConfigKey to true:
<bool name="useTextForCollectionPlayPauseButtonConfigKey">true</bool>

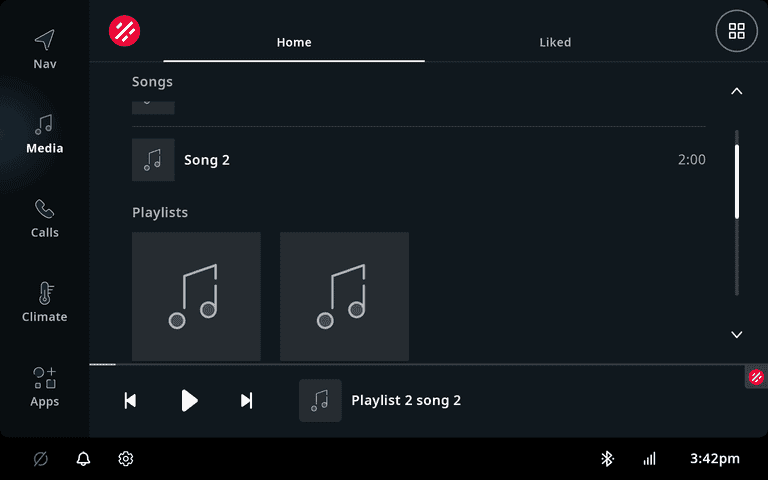
Configuring the sticky header
The collection panel contains a sticky for the current browsed media collection category. By default this sticky header is shown:

If you want to change it and not show this sticky header, you can configure it by setting the
useStickyHeaderForCollectionListConfigKey to false:
<bool name="useStickyHeaderForCollectionListConfigKey">false</bool>