Create a Main Process Panel
Important note:The TomTom Digital Cockpit SDK is not available for general use. Please contact us for more information.
A MainProcessPanel is a panel that is used to visualize the state of an
ongoing process. And like any panel, it needs an IviFragment and a
FrontendViewModel to be created.
By extending MainCompactProcessFragment and
MainCompactProcessViewModel, you get a default template for the panel.
Alternatively, you can still extend IviFragment and
FrontendViewModel from scratch to have a custom panel layout. For more
information and details about the template look and feel, and the elements which compose the layout,
please check
Main process panel.
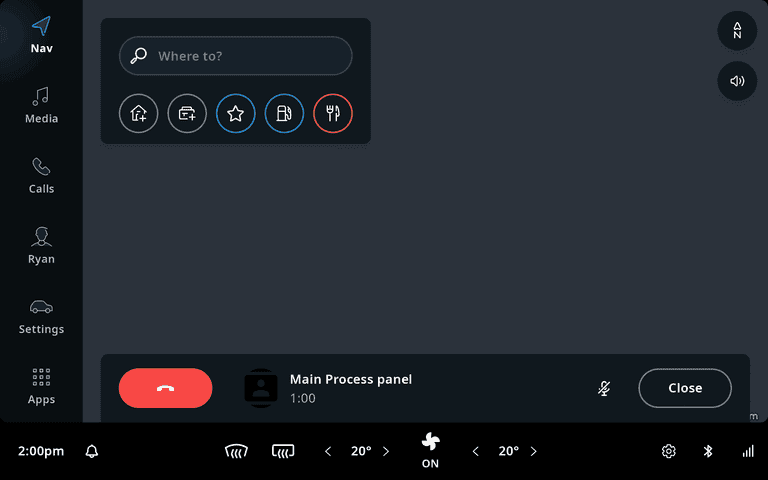
The following sections explain how to add a MainProcessPanel similar to the
CallMainProcessPanel implemented by the communication frontend in TomTom Digital Cockpit. An example app is
provided in the
examples/processpanel/mainprocesspanel
directory.
Create a main process panel for calling
In this example, we will create ExampleCallMainProcessPanel using the process panel template
offered by extending the MainCompactProcessFragment and
MainCompactProcessViewModel. To do so, we need to create the following
classes:
ExampleCallMainProcessPanel.ExampleCallMainProcessFragment.ExampleCallMainProcessViewModel.ExampleCallMainProcessViewModelFactory.
Create the panel class
First, add the CompactProcessPanel dependencies to the
/build-logic/libraries.versions.toml
file:
iviPlatformFrontendApiTemplateCompactProcessPanel = { module = "com.tomtom.ivi.platform:platform_frontend_api_template_compactprocesspanel", version.ref = "iviPlatform"}
Then, create an ExampleCallMainProcessPanel class, extended from MainProcessPanel:
1import com.tomtom.ivi.platform.frontend.api.common.frontend.FrontendContext2import com.tomtom.ivi.platform.frontend.api.common.frontend.IviFragment3import com.tomtom.ivi.platform.frontend.api.common.frontend.panels.MainProcessPanel45internal class ExampleCallMainProcessPanel(6 frontendContext: FrontendContext,7 val dismiss: () -> Unit8) : MainProcessPanel(frontendContext, Priority.HIGH) {910 override fun createInitialFragmentInitializer() =11 IviFragment.Initializer(ExampleCallMainProcessFragment(), this)12}
Create the fragment class
Create an ExampleCallMainProcessFragment class, derived from MainCompactProcessFragment:
1import com.tomtom.ivi.platform.frontend.api.template.compactprocesspanel.MainCompactProcessFragment23internal class ExampleCallMainProcessFragment : MainCompactProcessFragment4<ExampleCallMainProcessPanel, ExampleCallMainProcessViewModel>(ExampleCallMainProcessViewModel::class)
Create the ViewModel class
Create an ExampleCallMainProcessViewModel class, derived from MainCompactProcessViewModel:
1import androidx.lifecycle.viewModelScope2import com.example.ivi.example.processpanel.mainprocesspanel.R3import com.tomtom.ivi.platform.framework.api.common.annotations.IviExperimental4import com.tomtom.ivi.platform.frontend.api.template.compactprocesspanel.MainCompactProcessViewModel5import com.tomtom.tools.android.api.resourceresolution.string.ResourceStringResolver6import kotlinx.coroutines.launch78@OptIn(IviExperimental::class)9internal class ExampleCallMainProcessViewModel(panel: ExampleCallMainProcessPanel) :10 MainCompactProcessViewModel<ExampleCallMainProcessPanel>(panel) {11 private val factory =12 ExampleCallMainProcessViewModelFactory(13 title = ResourceStringResolver(R.string.ttivi_processcreation_mainprocesspanel_title),14 doDismissCall = ::closePanel,15 doEndCall = ::closePanel16 )17 override val primaryControlsViewModel = factory.createPrimaryControls()18 override val metadataViewModel = factory.createMetadata()19 override val secondaryControlsViewModel = factory.createSecondaryControls()2021 private fun closePanel() {22 viewModelScope.launch {23 panel.dismiss()24 }25 }26}
Create the ViewModel factory class
Creating the ExampleCallMainProcessViewModelFactory class is optional. Still, it is a good
practice to have a central place responsible for creating the
CompactProcessViewModel ViewModels.
In this code snippet, we will provide ViewModels for the primary control section, secondary control section, and Metadata section.
1import androidx.lifecycle.LiveData2import androidx.lifecycle.map3import com.example.ivi.example.processpanel.mainprocesspanel.R4import com.tomtom.ivi.platform.frontend.api.template.compactprocesspanel.CompactProcessControlViewModel5import com.tomtom.ivi.platform.frontend.api.template.compactprocesspanel.CompactProcessMetadataViewModel6import com.tomtom.tools.android.api.livedata.ImmutableLiveData7import com.tomtom.tools.android.api.resourceresolution.drawable.ResourceDrawableResolver8import com.tomtom.tools.android.api.resourceresolution.string.ResourceStringResolver9import com.tomtom.tools.android.api.resourceresolution.string.StaticStringResolver10import com.tomtom.tools.android.api.resourceresolution.string.StringResolver11import com.tomtom.tools.android.api.uicontrols.compositeviewmodel.StockVisibilityProvidingCompositeViewModel12import com.tomtom.tools.android.api.uicontrols.compositeviewmodel.VisibilityProvidingCompositeViewModel13import com.tomtom.tools.android.api.uicontrols.imageview.ImageDescriptor14import com.tomtom.tools.android.api.uicontrols.imageview.ImageType1516internal class ExampleCallMainProcessViewModelFactory(17 private val title: StringResolver,18 doEndCall: () -> Unit,19 doDismissCall: () -> Unit,20) {21 // Add your implementation for the end call control button.22 private val endCallControl = CompactProcessControlViewModel()2324 // Add your implementation for the mute control button.25 private val toggleMuteControl = CompactProcessControlViewModel()2627 // Add your implementation for the close control button.28 private val closeControl = CompactProcessControlViewModel()2930 // Return a list of the primary section ViewModels.31 fun createPrimaryControls():32 LiveData<VisibilityProvidingCompositeViewModel<CompactProcessControlViewModel>> =33 ImmutableLiveData(StockVisibilityProvidingCompositeViewModel(endCallControl))3435 // Return a list of the secondary section ViewModels.36 fun createSecondaryControls():37 LiveData<VisibilityProvidingCompositeViewModel<CompactProcessControlViewModel>> =38 ImmutableLiveData(39 StockVisibilityProvidingCompositeViewModel(40 toggleMuteControl,41 closeControl42 )43 )4445 // Return the Metadata section ViewModel.46 fun createMetadata() = CompactProcessMetadataViewModel(47 image = ImmutableLiveData(48 ImageDescriptor(49 ResourceDrawableResolver(R.drawable.ttivi_customization_debugtab_icon_thumbnail),50 ImageType.AVATAR51 )52 ),53 primaryText = ImmutableLiveData(title),54 onClick = ImmutableLiveData {55 // Add click action when Metadata section has been clicked.56 }57 )58}
The MainProcessPanel should be positioned on top of the Navigation UI/Home
panel. For more details about the order of the MainProcessPanel compared to
the other TomTom Digital Cockpit system UI components, please check the
Anatomy section in the
system UI.