Safety Locations
The Navigation SDK for iOS is only available upon request. Contact Sales to get started.
Project setup
- Before proceeding with this guide, follow the Quickstart guide for Maps and Quickstart guide for Navigation to create the
TomTomMapandTomTomNavigationobjects, which are essential for use with the Navigation Visualization module responsible for displaying Safety Locations during navigation session. - The Navigation Visualization for iOS can be integrated into your project with Swift Package Manager (SPM). Follow the guide in Project setup for navigation to add tomtom-sdk-spm-navigation package.
- Use the
NavigationVisualizationFactory.create(map:navigation:styleConfiguration:)method to create theNavigationVisualizationobject:
navigationVisualization = NavigationVisualizationFactory.create(map: map, navigation: navigation)

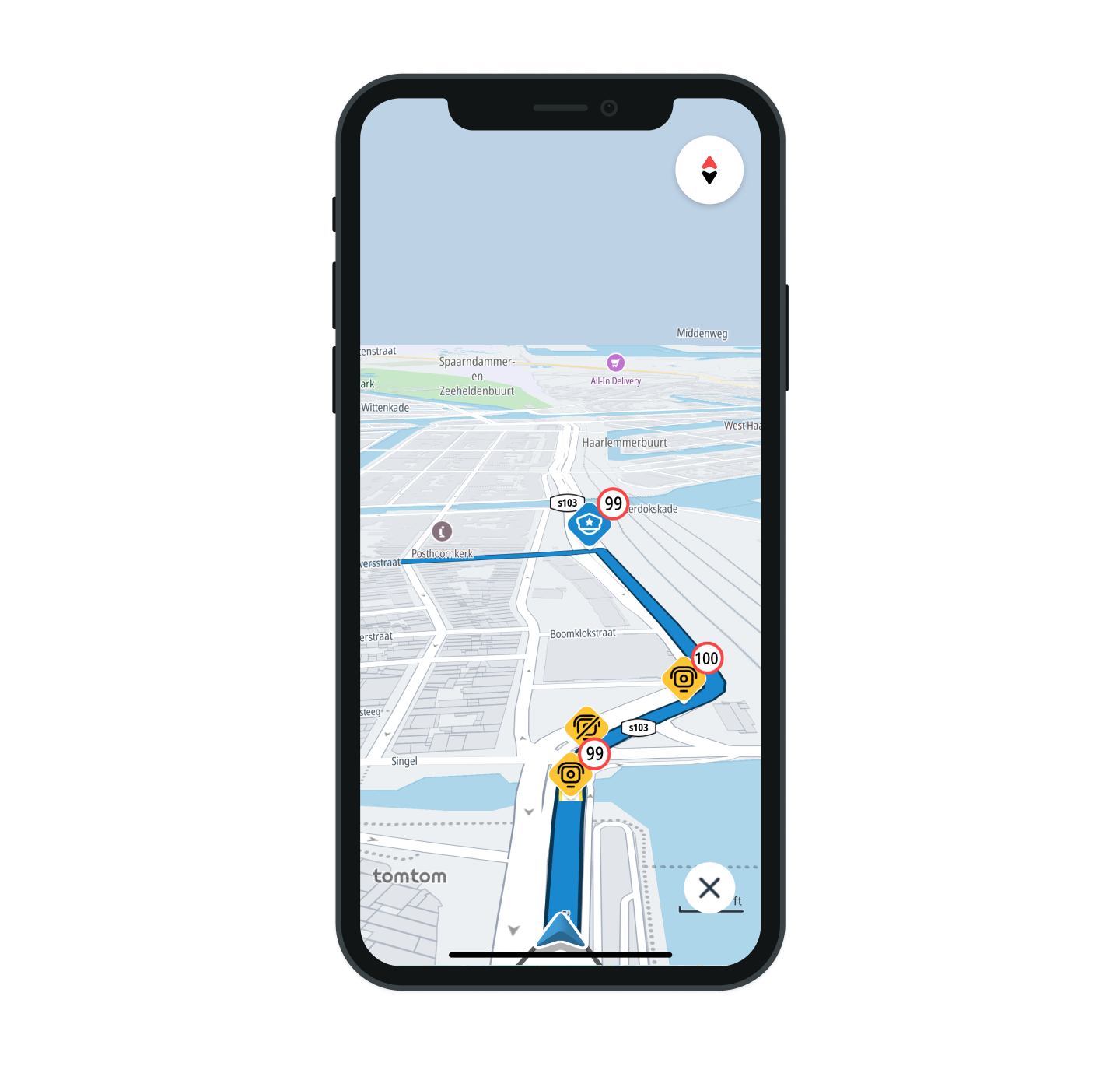
Safety locations types

By default all safety location types are enabled. You can hide specified types of safety locations by using configuration API:
navigationVisualization.safetyLocationVisualization.hiddenTypes = hiddenTypes
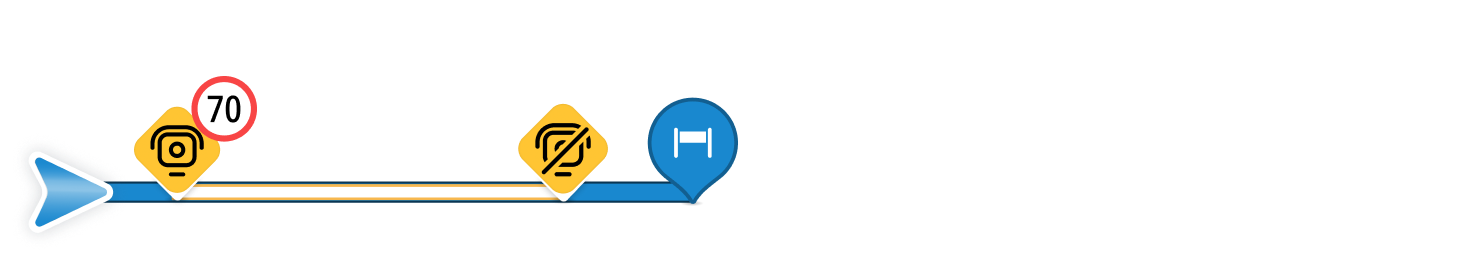
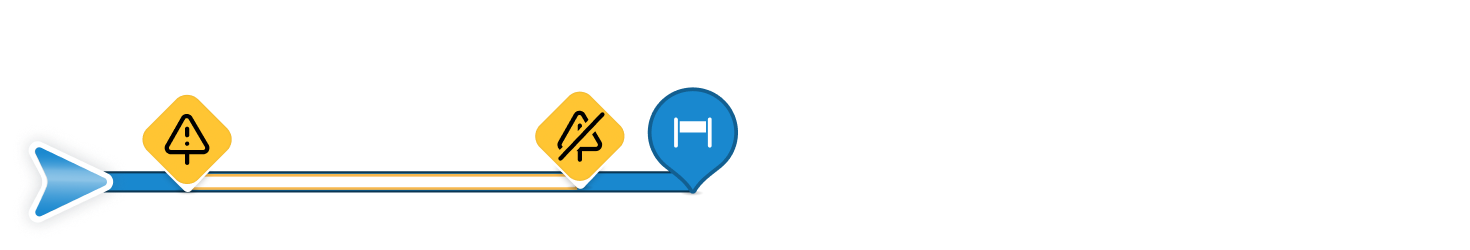
Speed and danger zones on route
Speed and danger zones are represented on the route as a tube with an outline. Both of them have a “Start Marker” that indicates beginning of the zone and an “End Marker” containing information about the end of the zone.
Speed zone

Danger zone

Safety locations style customization
During the creation of NavigationVisualization through the NavigationVisualizationFactory.create(map:navigation:styleConfiguration:), StyleConfiguration can be passed in to define custom stylization. By default, if it’s not passed in, the default style will be used. To define a custom stylization for safety locations, see SafetyLocationStyle. The custom style object can be passed as:
1navigationVisualization = NavigationVisualizationFactory.create(2 map: map,3 navigation: navigation,4 styleConfiguration: StyleConfiguration(safetyLocationStyle: customSafetyLocationStyle)5)
Learn more
Since you have learned how to set up Safety Locations, here are recommendations for the next steps: