Map styles
Map style is used to define the look and feel of a map. It’s written in JSON format and specifies how to:
- Style the symbols, lines, polygons, background, hill shading, heatmap points, raster tiles, circles, and extruded polygons.
- Specify which of them should be drawn.
- Set the order in which to draw them.
You can find the structure of the map style in the MapLibre Style Specification documentation.
Different applications may require different styles, so map visualisation can be aligned with brand identity or with specific use cases. For example, the map in a tourist app will show POIs like museums and restaurants, while a truck navigation app will include road shields. The Map Display module comes with two pre-defined styles, but it also supports loading custom styles.
Style variants
Styles can have variants: different versions of the look and feel for different contexts, such as day and night. The Map Display module allows you to assign style variants to different style modes, which are defined by StyleMode. Style mode can be specified by using the MapOptions object. The map can be initialized with either
The mode can also be swapped at runtime. When StyleMode.DARK is set but the style doesn’t have a dark variant, the main style variant is used.
tomTomMap.setStyleMode(StyleMode.DARK)

Loading pre-defined styles
The Map Display module provides pre-defined styles that can be used in the application. They are provided in the StandardStyles object:
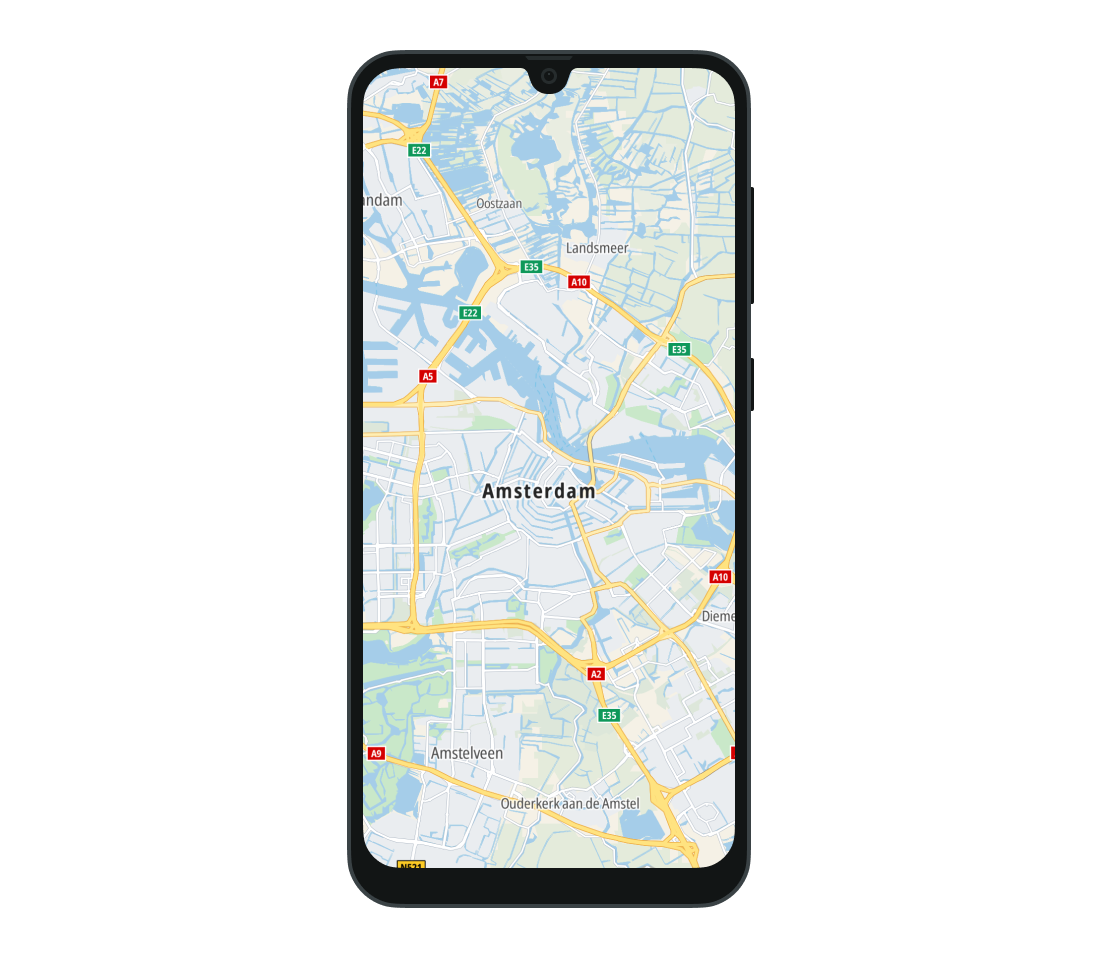
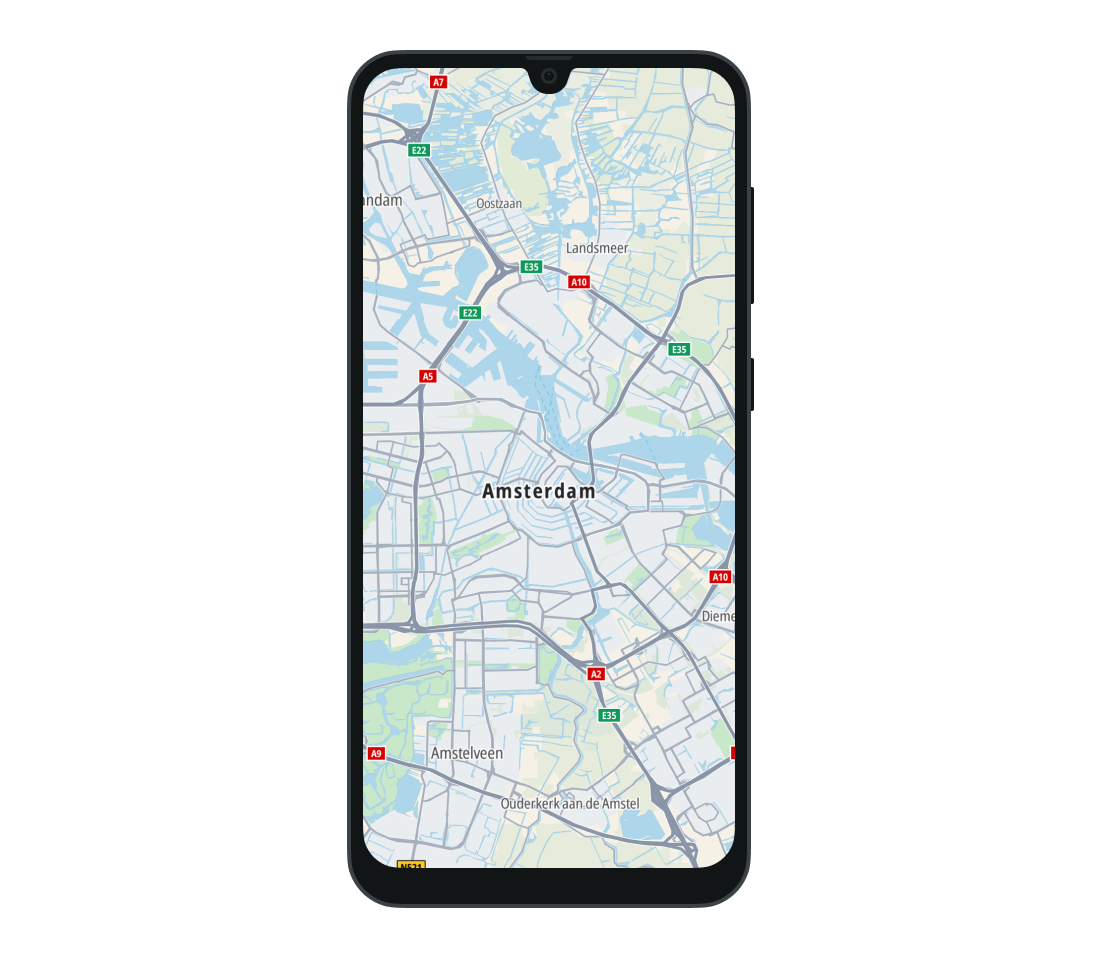
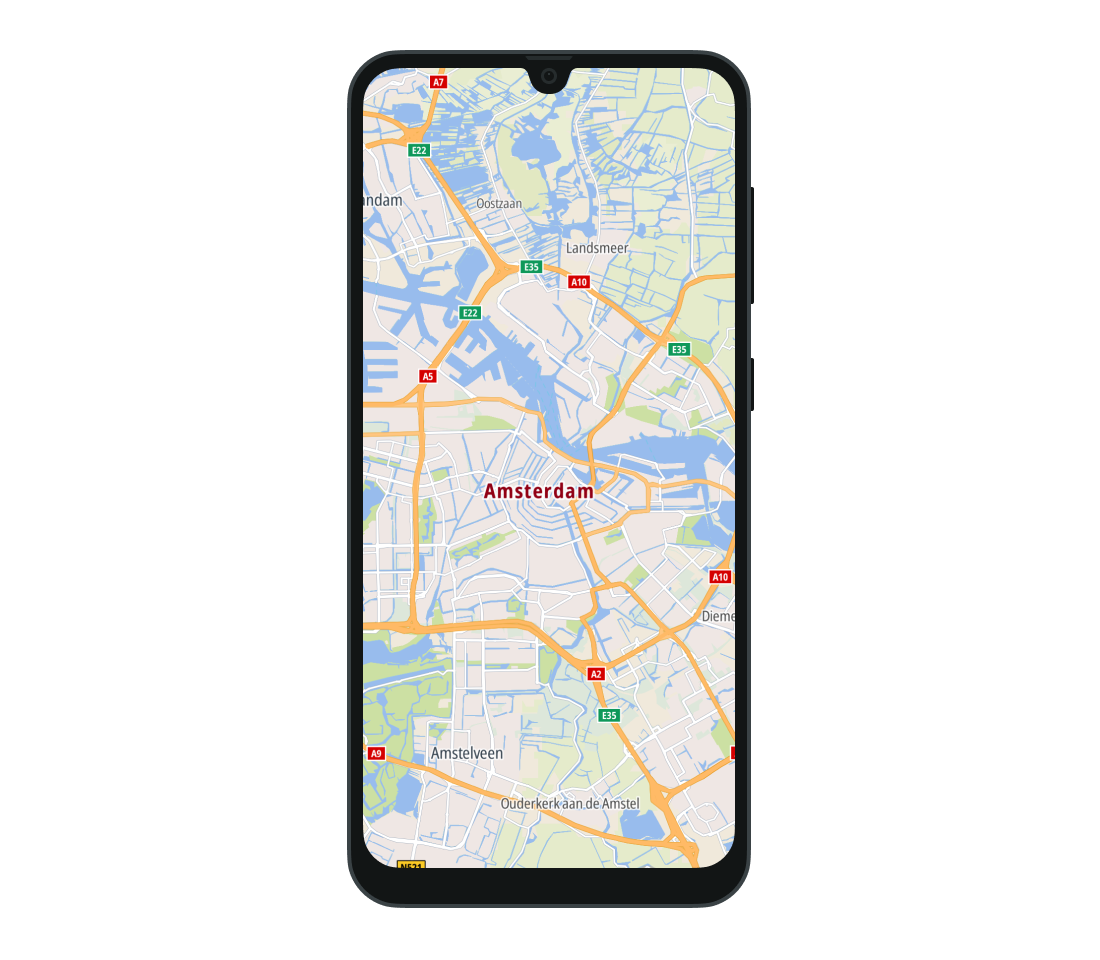
BROWSING- Style made for browsing the map. This is the default style used by the Map Display module.
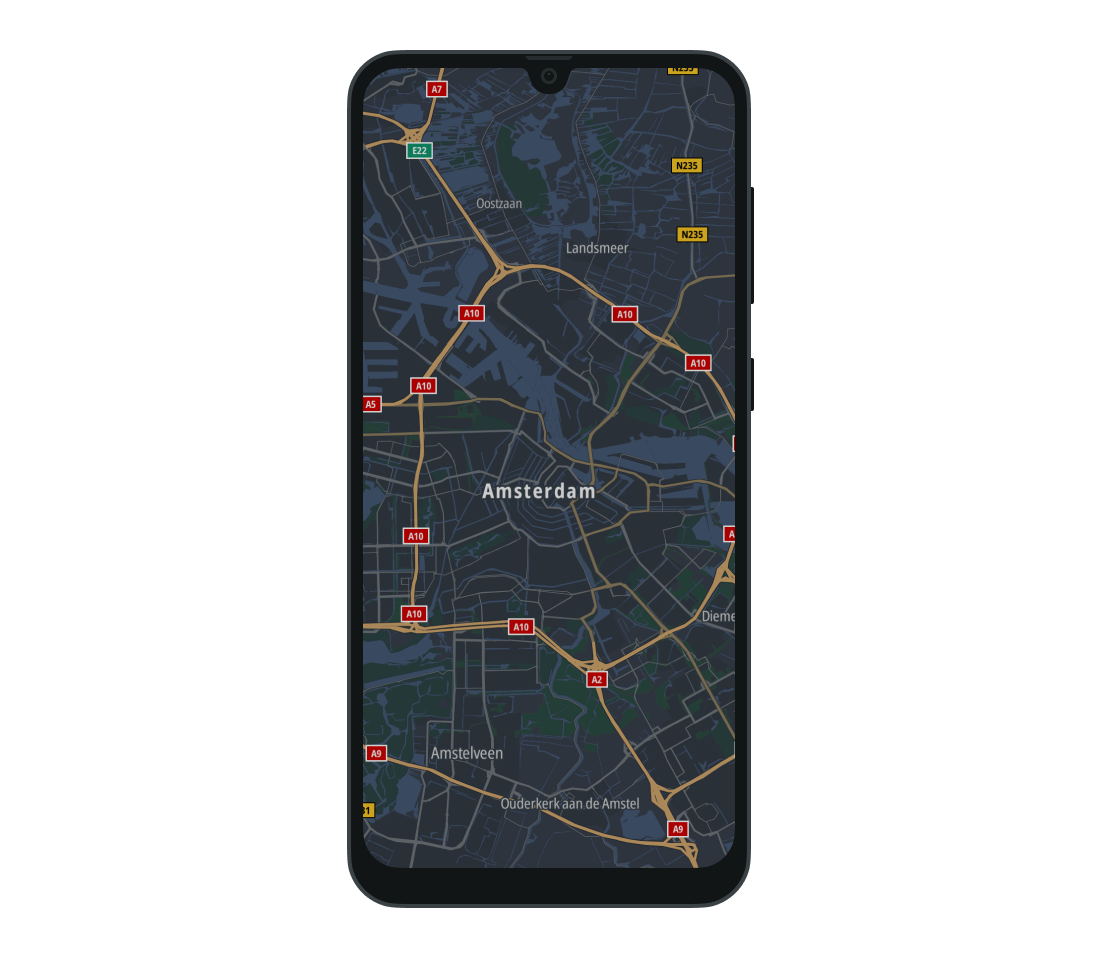
DRIVING- Style to use during navigation. This style renders routes in gray and shows traffic flow and road shields.
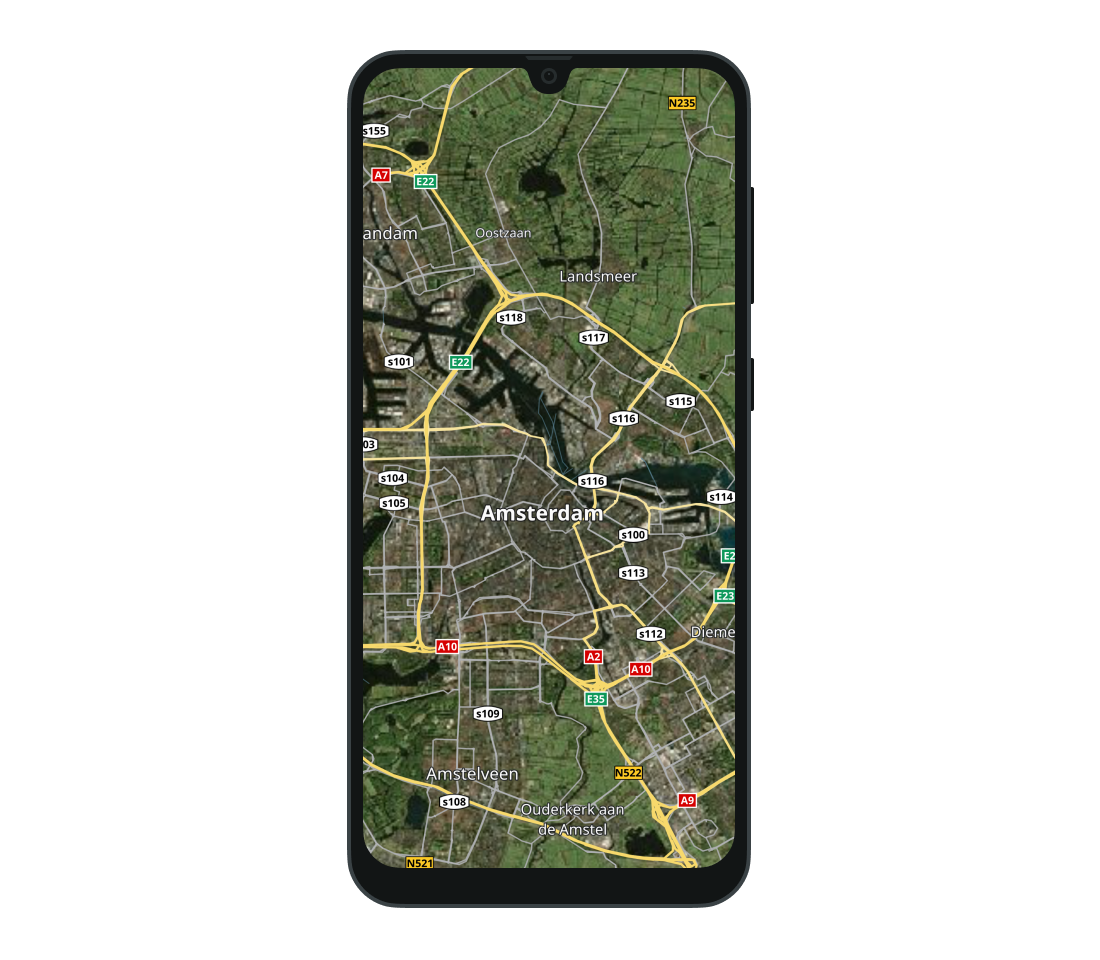
SATELLITE- This style uses satellite imagery to draw the map.
Customizing a style
You can also create your own style to suit your application.
Use the TomTom Map Maker to create application-specific styles, using an intuitive user interface for real-time previews, customizable style URL integration, and one-click deployment.
You can also configure which features are shown in the style using layers. You can find the list of available layers using TomTomMap.layers. Use it to show or hide a layer and to get information about it.
val layers = tomTomMap.layers
Style URIs
Use the StyleDescriptor class to provide the URIs of custom styles. You can create different styles to use for main and dark modes by setting StyleDescriptor.uri and StyleDescriptor.darkUri. The URI for main mode is required.
1val styleDescriptor =2 StyleDescriptor(3 uri = Uri.parse("asset://custom_style.json"),4 darkUri = Uri.parse("asset://dark_custom_style.json"),5 )
Supported URIs:
- asset:// - Specifies file located in the asset directory. To retrieve the URI for asset use the
Urisobject.val styleUri = Uris.forAssetFile(assetFile = "custom_style.json") - http:// or https:// - Specifies file located on web server.
- file:// - Specifies file located on file system.
Loading a style
The style can be loaded when the map is initialized by specifying the mapStyle property of the MapOptions object.
1val mapOptions =2 MapOptions(3 mapKey = "YOUR_TOMTOM_API_KEY",4 mapStyle = styleDescriptor,5 )
You can also change the style of the map at runtime. In that case, StyleLoadingCallback is called when style loading has succeeded or failed.
1val styleDescriptor =2 StyleDescriptor(3 uri = Uri.parse("asset://custom_style.json"),4 darkUri = Uri.parse("asset://dark_custom_style.json"),5 )6val onStyleLoadedCallback =7 object : StyleLoadingCallback {8 override fun onSuccess() {9 // YOUR CODE GOES HERE10 }1112 override fun onFailure(failure: LoadingStyleFailure) {13 // YOUR CODE GOES HERE14 }15 }16tomTomMap.loadStyle(styleDescriptor, onStyleLoadedCallback)

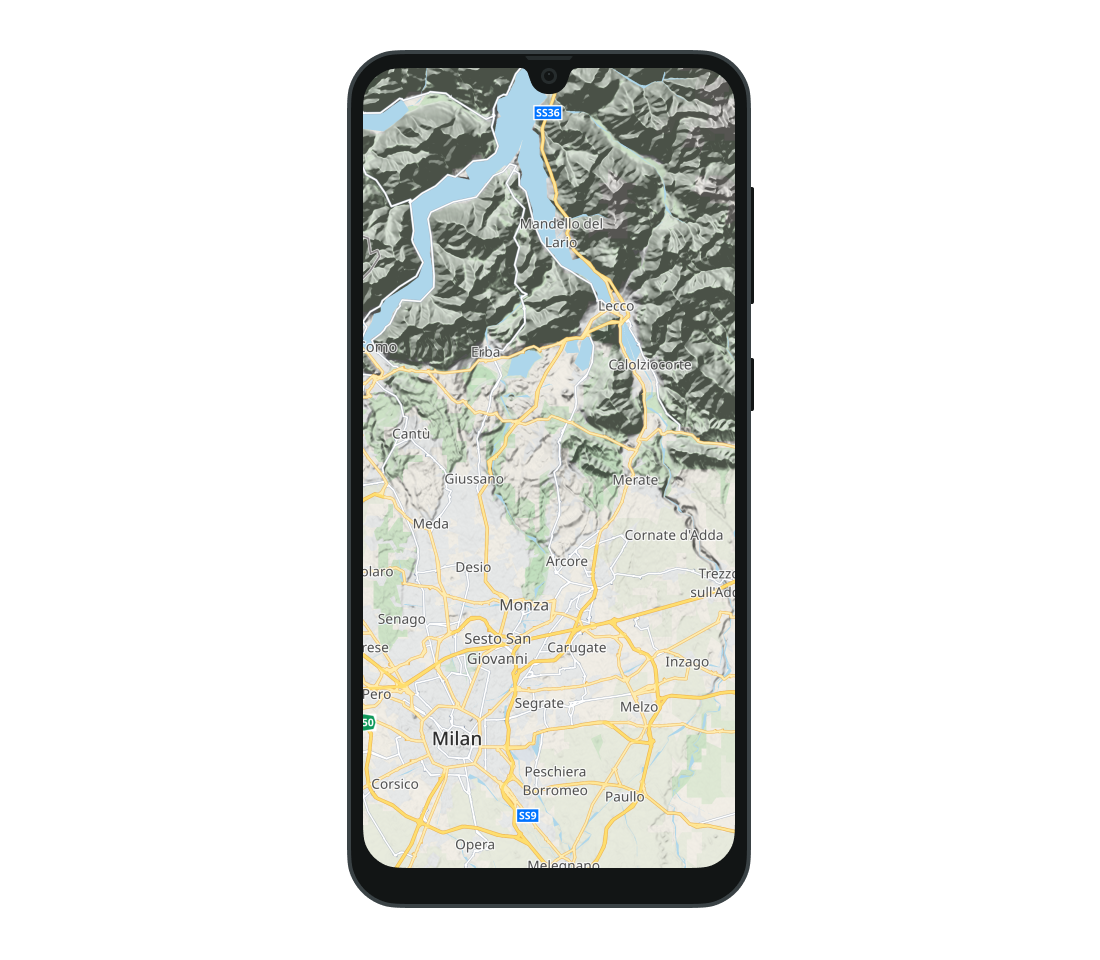
Adding hill shading
The TomTom Map Display SDK allows you to add style layers such as hill shading and traffic to the map style.
To show or hide hill shading, call the appropriate methods on the TomTomMap object after it’s initialized. You can learn more in the Map setup guide.
To show hill shading:
tomTomMap.showHillShading()

To hide hill shading:
tomTomMap.hideHillShading()
Next steps
Since you have learned how to style a map, here are recommendations for the next steps: