User location
The TomTom Map Display module allows you to show the current user location on the map. Location data is provided by the LocationProvider and is used to display the user location marker indicator on the map. You can learn how use the engine in the Location guide.
Using the location provider with the map
Location updates are generated by the LocationProvider. To receive them you need to provide the LocationProvider object to the TomTomMap. It will be used by the map to position the location marker according to the position updates.
tomTomMap.setLocationProvider(locationProvider)
You can also use the TomTomMap object to retrieve the currently used LocationProvider, access the latest user location, or check whether the location marker is visible on the screen.
Note that if the
LocationProviderwas not set, or did not provide any location data, theTomTomMap.currentLocationwill not be returned.
1val mapLocationProvider = tomTomMap.getLocationProvider()2val isLocationInVisibleArea = tomTomMap.isCurrentLocationInMapBoundingBox3val currentLocation: GeoLocation? = tomTomMap.currentLocation
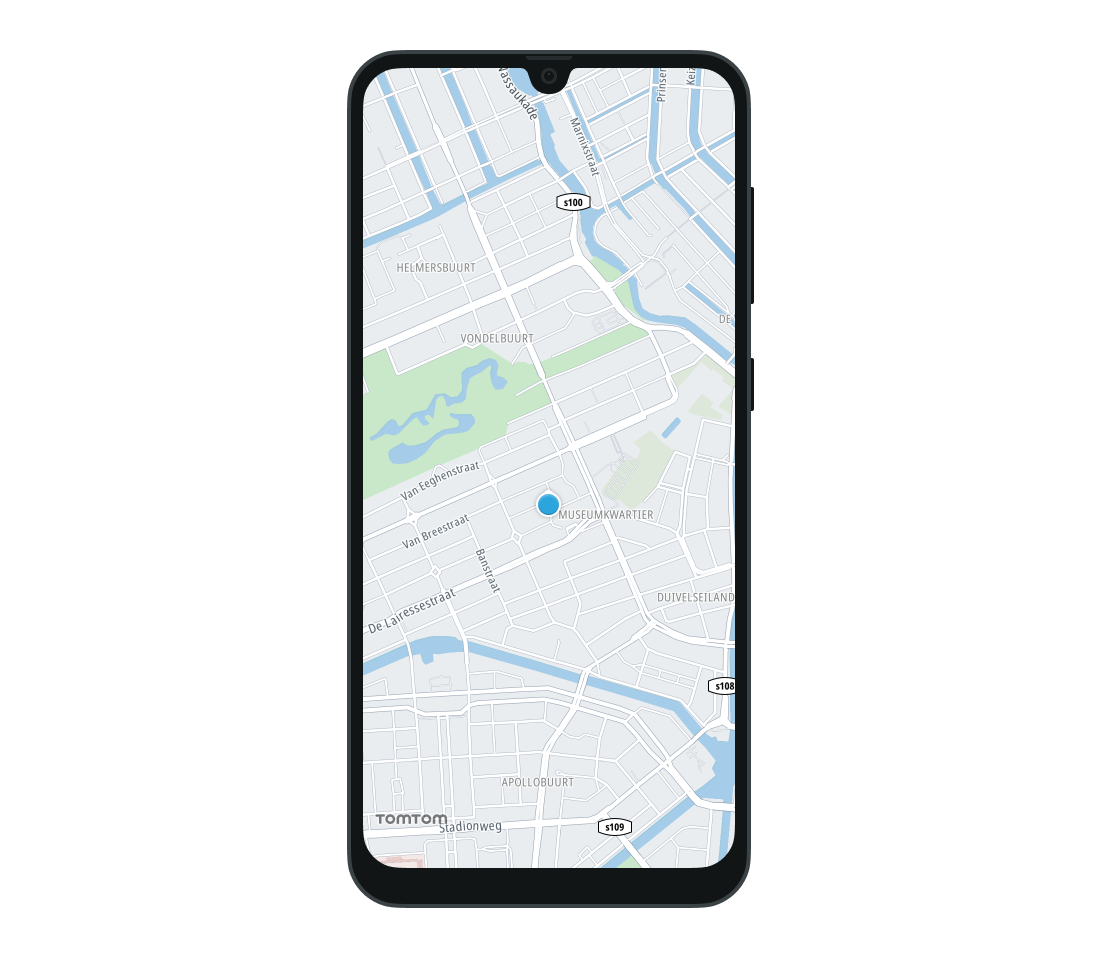
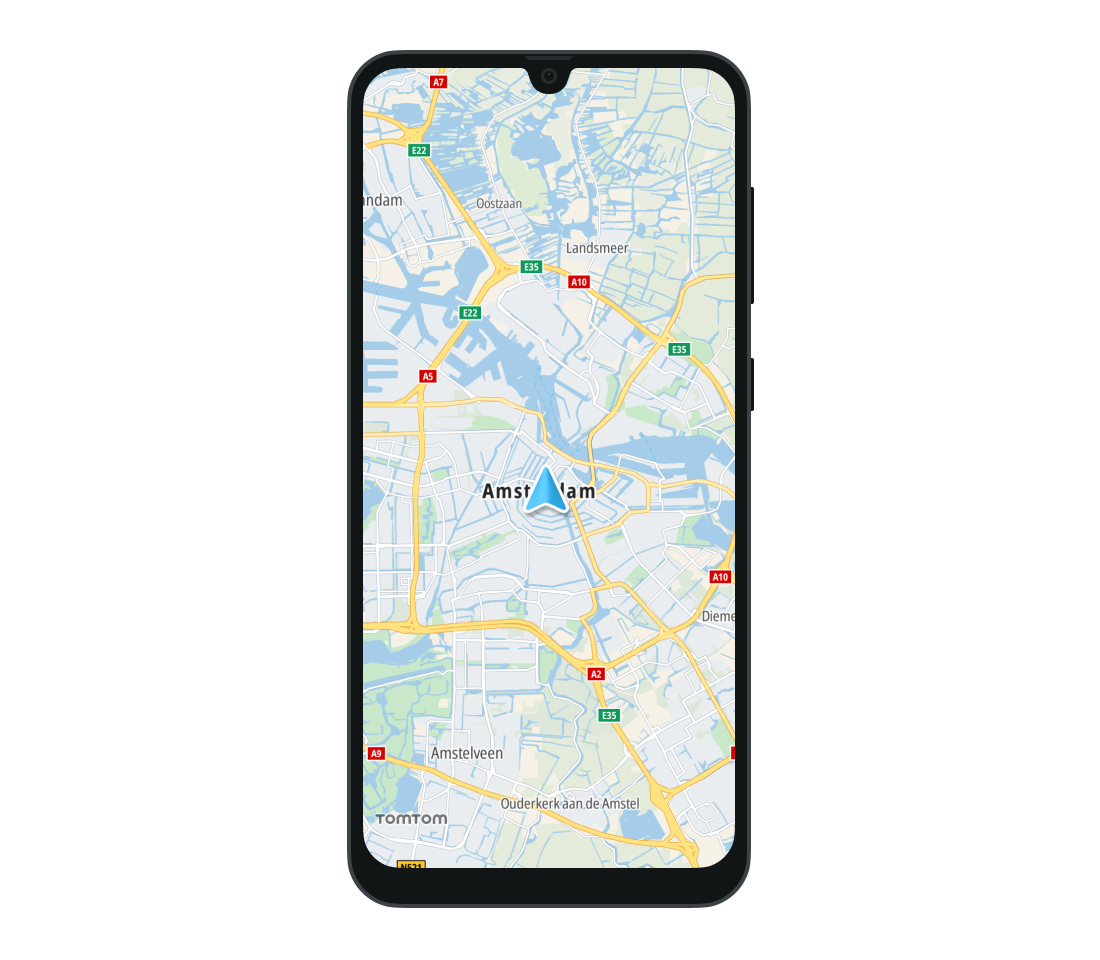
Location marker
The user location is shown as a location marker on the map. To show it, first create LocationMarkerOptions to configure the appearance of the marker.
1val locationMarkerOptions =2 LocationMarkerOptions(3 type = Type.Chevron,4 )
Then enable the location marker on the map. If a marker has already been set, the new one replaces it.
tomTomMap.enableLocationMarker(locationMarkerOptions)
You can also deactivate and remove a location marker that was previously added to the map.
tomTomMap.disableLocationMarker()
LocationMarkerOptions takes four parameters, which will be discussed below:
- Location marker type
- Marker magnification
- Marker animation
- Custom model
Only LocationMarkerType is required.
LocationMarkerType
This parameter specifies the type of the marker. It is required. The Map Display module provides two default markers:
LocationMarkerType.Pointer- Location marker rendered as a point.
LocationMarkerType.Chevron- Location marker rendered as a chevron.
Additionally, the LocationMarkerType.Custom tells the map to use the custom marker provided to the LocationMarkerOptions class as a customModel property.
Marker magnification
The optional LocationMarkerOptions.markerMagnification property specifies the magnification level of the location marker:
- Values between 0 and 1 will reduce the marker size.
- A value of 1 keeps the marker at its original size.
- Values greater than 1 will increase the marker size.
The value must be greater than 0 or the location marker will not be updated. This means that any marker that was previously set will not be changed, and if no marker was previously set the default pointer image will be used.
Animation speed
You can customize the speed of animations between location updates by setting the optional LocationMarkerOptions.animationDuration property. It represents the duration of animations between consecutive locations. By default it is set to null which is identified as autodetect. This enables the Map Display module to smoothly perform animation. Setting it to 0 results in turning off animation.
Custom location markers
The Map Display module supports using a custom image as the location marker. To do this, provide the path to the resource to the optional LocationMarkerOptions.customModel property. The only supported format is glTF (Graphics Language Transmission Format) 2.0. The supported model file extension is the binary-based format .glb, while the text-based format .gltf is not supported.
To add a custom location marker, specify a model path for the
.glbfile and specify a size. The project path that the custom model should be provided to is as follows: asset://file.glb.
The type of the location marker must be set to LocationMarkerType.Custom. For more information about the model core requirements and supported features, refer to LocationMarkerOptions.
OnLocationMarkerClickListener
The Map Display module provides a listener that can be set to the map to report on click events performed on the location marker. If the user taps on the marker, the LocationMarkerClickListener provides the coordinates of the location on the map and the coordinates of the point touched on the screen. If the listener is no longer needed it can be removed.
1val locationMarkerClickListener =2 LocationMarkerClickListener { point: Point, position: GeoPoint ->3 // YOUR CODE GOES HERE4 }5tomTomMap.addLocationMarkerClickListener(locationMarkerClickListener)6tomTomMap.removeLocationMarkerClickListener(locationMarkerClickListener)
Location accuracy
By default the received location is recognized as accurate if the accuracy is less than 50 meters. However, you can change it by setting the LocationAccuracyPolicy. This parameter takes the received GeoLocation as an input. The return value indicates if the location is accurate and fresh enough. If it returns true, the location is considered accurate.
1tomTomMap.locationAccuracyPolicy =2 LocationAccuracyPolicy { location: GeoLocation ->3 val isAccurate = (location.accuracy?.inMeters() ?: 0.0) < 100.0 // 100 meters4 val isFresh =5 location.elapsedRealtimeNanos.nanoseconds >6 (SystemClock.elapsedRealtimeNanos().nanoseconds - 60.seconds)78 isAccurate && isFresh9 }
Next steps
Since you have learned how to show user locations, here are recommendations for the next steps: