Find a location
Fuzzy search
Fuzzy search is the default, generic search service. It can handle vague and imprecise inputs and supply results for:
- Areas on the map (countries, states, cities).
- Specific addresses with a street name and number (2501 Soquel Drive, Kalverstraat 23).
- Address ranges on streets where address points are interpolated along the length of the street.
- Streets.
- Junctions, places where two streets intersect.
- Point of interest (Restaurant, Sports Center).
Fuzzy search requests are built using the SearchOptions class. You can take advantage of the default parameters in Kotlin to choose the properties that you need. The only required parameter for fuzzy search is the query parameter. The other parameters are optional.
1val query = "TomTom"2val searchOptions =3 SearchOptions(query, countryCodes = setOf("NLD", "PLD"), limit = 5)
For the best experience, consider:
- Using
geoBiasto perform geo-biasing, which boosts the priority of results relevant to the user’s current location. - Using
searchAreasif geo-biasing is not strong enough to keep your results local to the user. - Using
categoryIdsto limit results to specific categories, e.g., POIs or addresses only.
More information about best practices are described here. A detailed description of fuzzy search and its parameters can be found in the Search API Fuzzy Search documentation.
Once you have a SearchOptions object, provide it to the fuzzy search request. You can achieve this asynchronously by using an instance of SearchCallback, or synchronously by obtaining a SearchResponse following the instructions outlined in the section called Making search API calls.
If the call succeeds, the returned result is in the SearchResponse. If an error occurred, it is in the SearchFailure.
1search.search(2 searchOptions,3 object : SearchCallback {4 override fun onSuccess(result: SearchResponse) {5 // YOUR CODE GOES HERE6 }78 override fun onFailure(failure: SearchFailure) {9 // YOUR CODE GOES HERE10 }11 },12)
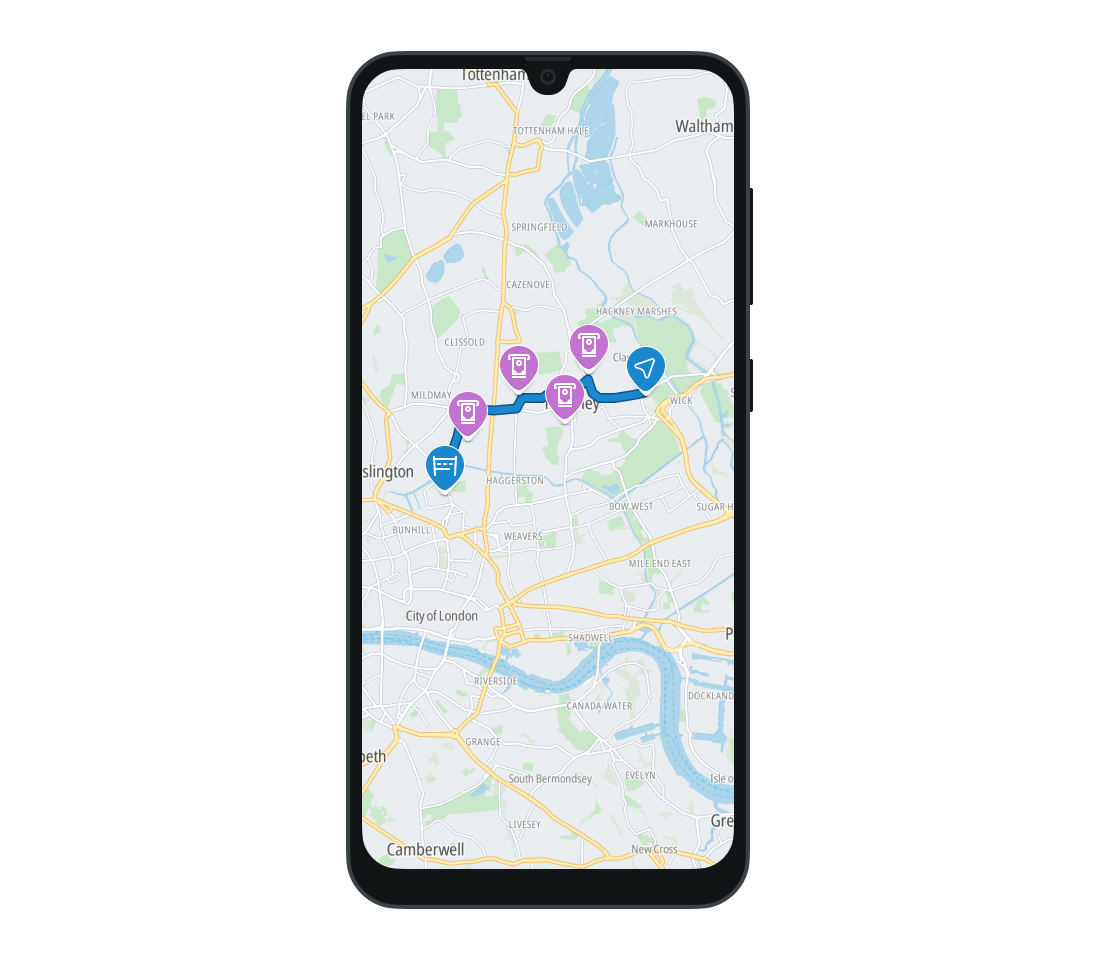
Search along the route
Search along the route allows you to perform a POI search along a specified route. This search is constrained by specifying a limit on the amount of time detours can take. If the route that passes through the found point is faster than the original one, the detour time value is negative.
The proposed detour may alter the original route, because the best detour may skip some of the original points.
Route points must be adjusted to the desired route section before passing them to this API.
To specify the request parameters, use the SearchOptions class.
1lateinit var route: Route2lateinit var routeProgress: RouteProgress3val routePoints = route.routePoints4val distanceAlongRoute = routeProgress.distanceAlongRoute56val remainingRoutePoints = routePoints.drop(7 routePoints.indexOfLast { it.routeOffset <= distanceAlongRoute }.coerceIn(routePoints.indices),8)910val query = "ATM"11val searchOptions =12 SearchOptions(13 query = query,14 route = remainingRoutePoints.map { it.coordinate },15 maxDetourDuration = 600.seconds,16 sortOrder = SortOrder.ByDetourDistance,17 limit = 10,18 )
The request can be performed using instructions as described in the section called Making search API calls.
If you use an asynchronous call, provide a SearchCallback. A successful request returns a SearchResponse. If the request fails, a SearchFailure is returned.
1search.search(2 searchOptions,3 object : SearchCallback {4 override fun onFailure(failure: SearchFailure) {5 // YOUR CODE GOES HERE6 }78 override fun onSuccess(result: SearchResponse) {9 // YOUR CODE GOES HERE10 }11 },12)

Autocomplete
Autocomplete helps users make more effective searches. It recognizes entities inside an input query and offers them as query terms. This improves the accuracy of the search results.
Autocomplete requests are built using the AutocompleteOptions class. The required parameter is the query for which autocomplete results should be returned. You can also provide optional parameters to perform a more accurate search, following similar recommendation as for fuzzy search. See the Search API Autocomplete documentation for more information.
1val query = "Sport"2val amsterdam = GeoPoint(52.379189, 4.899431)3val autocompleteOptions =4 AutocompleteOptions(5 query = query,6 locale = Locale("en", "US"),7 position = amsterdam,8 radius = Distance.meters(5000),9 )
Once you have an AutocompleteOptions object, provide it to the Autocomplete search request. This can be done asynchronously using the AutocompleteCallback, or synchronously as described in Making search API calls.
If the call succeeds, the returned result is in the AutocompleteResponse. If an error occurred, it is in the SearchFailure.
1search.autocompleteSearch(2 autocompleteOptions,3 object : AutocompleteCallback {4 override fun onSuccess(result: AutocompleteResponse) {5 // YOUR CODE GOES HERE6 }78 override fun onFailure(failure: SearchFailure) {9 // YOUR CODE GOES HERE10 }11 },12)
Search with geographical filter
The search with geographical filter for search results allows you to perform a free-form search inside one or more defined geographic areas (geometries).
The following types of geometries are supported:
PolygonGeometry- A polygon defined by an array of coordinates representing the vertices of the polygon.1val vertices =2 listOf(3 GeoPoint(52.372069, 4.893175),4 GeoPoint(52.370225, 4.895390),5 GeoPoint(52.372790, 4.899520),6 GeoPoint(52.374656, 4.896207),7 GeoPoint(52.372069, 4.893175),8 )9val polygonGeometry = PolygonGeometry(vertices)CircleGeometry- A circle defined by a center coordinate and its radius, in meters.1val center = GeoPoint(52.214555, 5.188332)2val radius = Distance.meters(1000)3val circleGeometry = CircleGeometry(center, radius)RectangleGeometry- A rectangle defined by its top-left and bottom-right coordinates.1val rectangleGeometry =2 RectangleGeometry(3 boundingBox =4 GeoBoundingBox(5 topLeft = GeoPoint(52.269216, 4.723318),6 bottomRight = GeoPoint(52.235761, 4.810460),7 ),8 )
Provide the geometries and query to the constructor of the SearchOptions by defining the searchAreas parameter. You can also define optional parameters such as the number of results to return, language, and various search constraints. More information about optional parameters and the geometry search can be found in the Search API Geometry Search documentation.
1val query = "Restaurant"2val geometrySearchOptions =3 SearchOptions(4 query = query,5 searchAreas = setOf(polygonGeometry, circleGeometry, rectangleGeometry),6 )
The search call can be performed either synchronously or asynchronously by following the instructions outlined in the section called Making search API calls.
Calling it asynchronously requires a SearchCallback, to handle the response. If the search is successful, the response is a SearchResponse object. Otherwise, error information is returned as a SearchFailure.
1search.search(2 geometrySearchOptions,3 object : SearchCallback {4 override fun onSuccess(result: SearchResponse) {5 // YOUR CODE GOES HERE6 }78 override fun onFailure(failure: SearchFailure) {9 // YOUR CODE GOES HERE10 }11 },12)
Search with geometry data request
A Geometry data request is used to obtain geometries that represent the outline of a city, county, or land area. The request supports batch requests for up to twenty (20) identifiers per call. The request with more then twenty (20) identifiers will fail. To build the geometry data request, use the GeometryDataOptions class. The only required parameter is a list of identifiers for which you want geometry. To obtain these identifiers, you must first get the SearchResultId of a fuzzy search. Then use its geometryId property to get the geometry ID.
Not every
SearchResulthas a geometry ID.
val geometries = fuzzySearchResponse.results.mapNotNull { it.searchResultId.geometryId }
You can provide an optional zoom level parameter, which defines the precision of the returned geometries. For more information about the additional data search, go to the Search API Additional Data Search documentation.
1val geometryDataOptions =2 GeometryDataOptions(3 geometryIds = geometries,4 geometryZoom = null,5 )
After constructing the GeometryDataOptions object, provide it to the geometry data request. This can be achieved asynchronously using an instance of GeometryDataCallback, or synchronously by obtaining a GeometryDataResponse following the instructions outlined in the section called Making search API calls.
The call returns a GeometryDataResponse object or a SearchFailure if the request is unsuccessful.
1search.requestGeometryData(2 geometryDataOptions,3 object : GeometryDataCallback {4 override fun onSuccess(result: GeometryDataResponse) {5 // YOUR CODE GOES HERE6 }78 override fun onFailure(failure: SearchFailure) {9 // YOUR CODE GOES HERE10 }11 },12)
Next steps
Since you have learned how to work with search, here are recommendations for the next steps: