Zooming the route
Zooming in and out are used to navigate through map areas that are too large or too small to be conveniently displayed within a single window. While following the chevron, zooming alters the map scale because it changes the proportion of the workspace shown in each window.
Sample use case: You are a taxi driver navigating through the city of Łódź, and thanks to the zoom level adjusted to the velocity of your car you see a convenient map area for you to move.
Use the following code snippets to try this in your app:
1fun setupLocationUpdateListener(tomtomMap: TomtomMap) {2 tomtomMap.addLocationUpdateListener { location ->3 updateZoomLevelBaseOnNewLocation(tomtomMap, location)4 }5}67private fun updateZoomLevelBaseOnNewLocation(tomtomMap: TomtomMap, location: Location) {8 val zoomLevel = when (location.speed) {9 in SMALL_SPEED_RANGE_IN_KMH -> SMALL_SPEED_ZOOM_LEVEL10 in MEDIUM_SPEED_RANGE_IN_KMH -> MEDIUM_SPEED_ZOOM_LEVEL11 in GREATER_SPEED_RANGE_IN_KMH -> GREATER_SPEED_ZOOM_LEVEL12 in BIG_SPEED_RANGE_IN_KMH -> BIG_SPEED_ZOOM_LEVEL13 in HUGE_SPEED_RANGE_IN_KMH -> HUGE_SPEED_ZOOM_LEVEL14 else -> tomtomMap.zoomLevel15 }16 if (tomtomMap.zoomLevel != zoomLevel) {17 setCameraPosition(tomtomMap, zoomLevel = zoomLevel)18 }19}2021private fun setCameraPosition(tomtomMap: TomtomMap, zoomLevel: Double) {22 if (!isZooming) {23 isZooming = true24 tomtomMap.centerOn(25 CameraPosition.builder()26 .zoom(zoomLevel)27 .animationDuration(ZOOM_CHANGE_ANIMATION_MILLIS)28 .build(),29 onMapCenteredCallback30 )31 }32}3334private val onMapCenteredCallback = object : OnMapCenteredCallback {35 override fun onFinish() {36 isZooming = false37 }3839 override fun onCancel() {40 isZooming = false41 }42}
Lookup for the constants used in the sample code:
1private const val EXAMPLE_START_ZOOM_LEVEL = 19.02private const val ZOOM_CHANGE_ANIMATION_MILLIS = 3003private const val SMALL_SPEED_ZOOM_LEVEL = 19.04private const val MEDIUM_SPEED_ZOOM_LEVEL = 18.05private const val GREATER_SPEED_ZOOM_LEVEL = 17.06private const val BIG_SPEED_ZOOM_LEVEL = 16.07private const val HUGE_SPEED_ZOOM_LEVEL = 14.08private val SMALL_SPEED_RANGE_IN_KMH = 0.0..10.09private val MEDIUM_SPEED_RANGE_IN_KMH = 10.0..20.010private val GREATER_SPEED_RANGE_IN_KMH = 20.0..40.011private val BIG_SPEED_RANGE_IN_KMH = 40.0..70.012private val HUGE_SPEED_RANGE_IN_KMH = 70.0..120.0
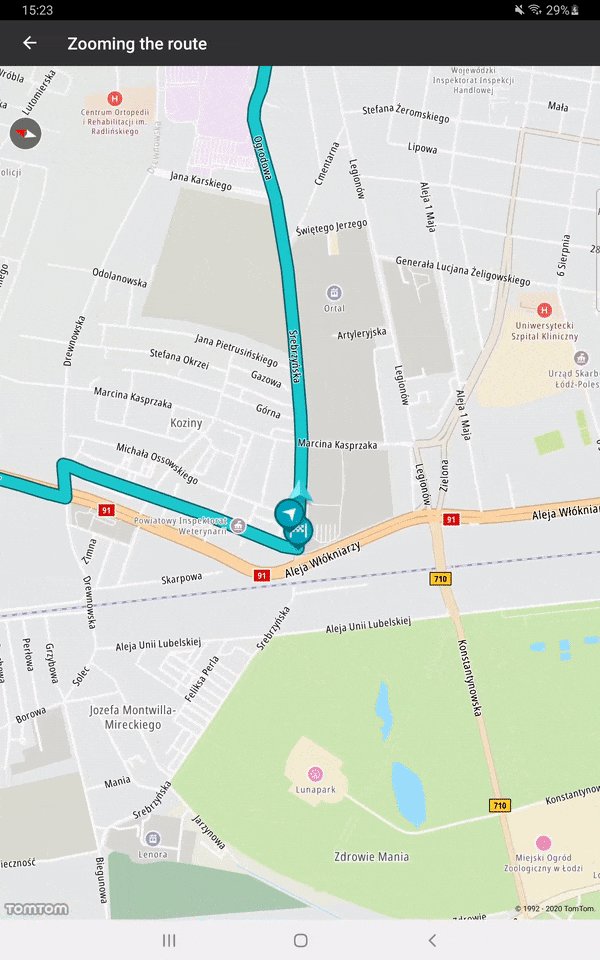
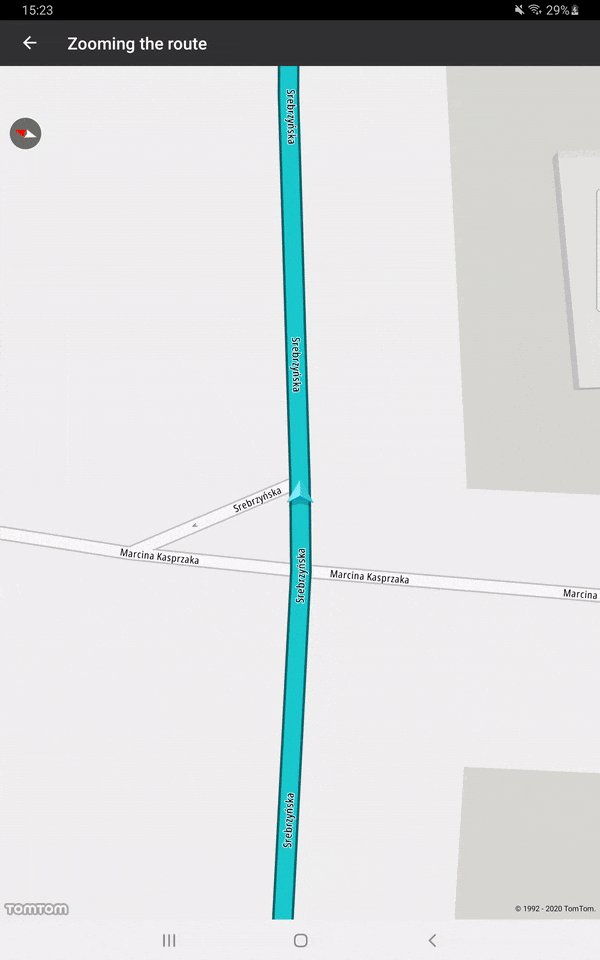
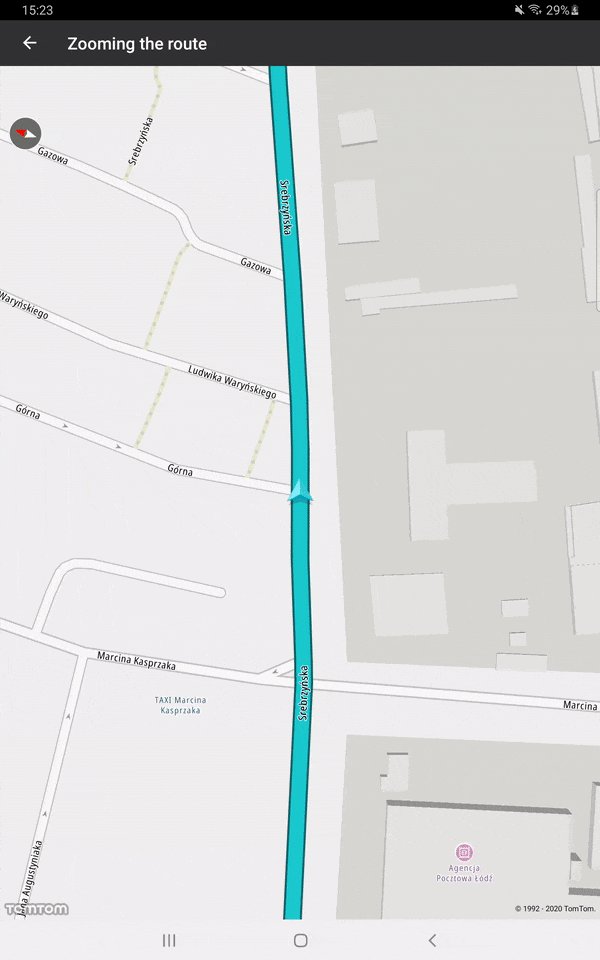
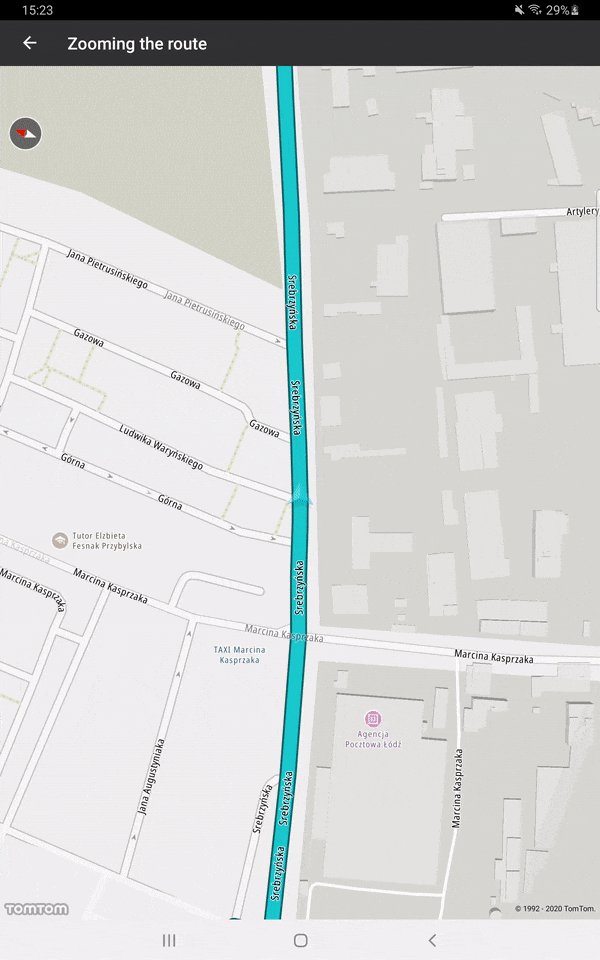
Screen shots presenting how the programmatic zooming functionality works: