Progress along the route
Allow your users to visually distinguish the part of the route that has already been traveled. When a new location is set, the specified route style layer is drawn up to the desired location.
Sample use case: You want to show your user the part of the route that has already been traveled.
Use the following code snippet to create your route progress style:
1val style = RouteLayerStyle.Builder()2 .color(DARK_BLUE)3 .build()
Use the following code snippet to activate showing the route progress layer on top of a route:
routeSettings.activateProgressAlongRoute(routeId, style)
Use the following code snippet to update the already traveled part of the route:
routeSettings.updateProgressAlongRoute(routeId, location)
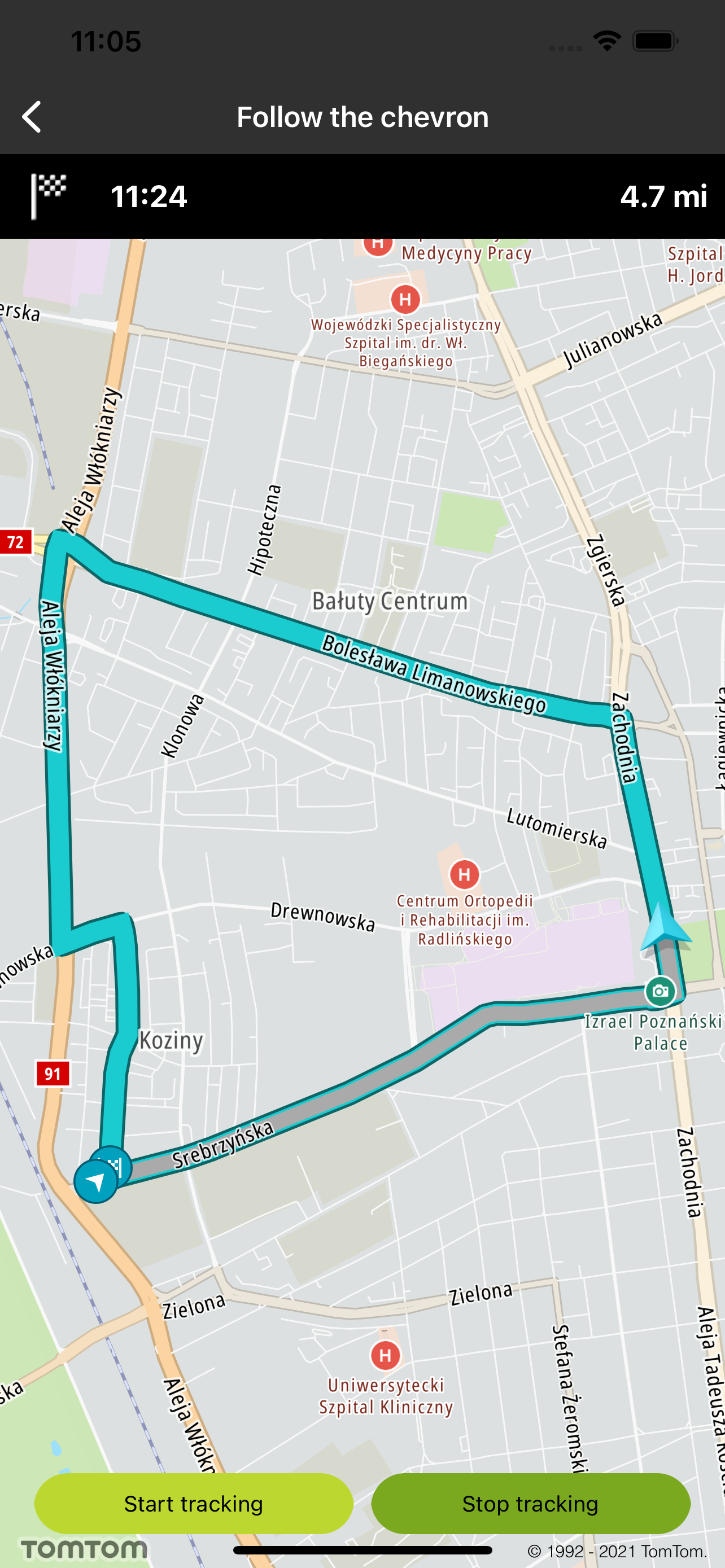
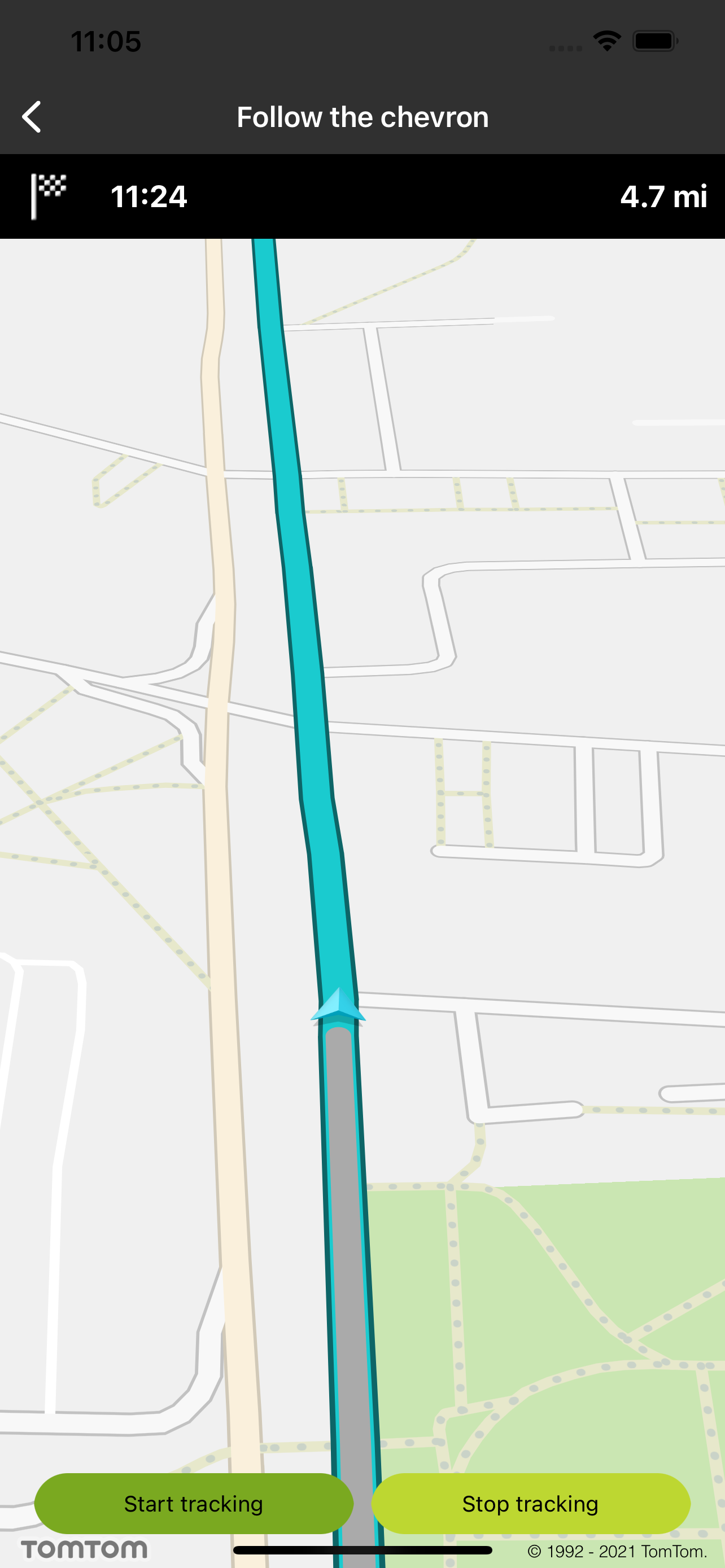
Screen shots presenting how progress along the route works:
|
|