What is Geocoding?
) Jose Jose Rojas
Jose Jose Rojas
One of the most important mapping concepts you'll need to understand is "geocoding," or converting between user-readable location descriptions and computer-readable coordinates. This article explains the process of geocoding and provides some examples.
The Importance of Geocoding
If you’ve thought about making apps then you’ve probably thought about using your user’s location at some point. Maybe you want to create a sight-seer app that tells users about a nearby landmark, or maybe an app that finds the best route to a location.
Whatever your application might be, one of the most important concepts you'll need to understand is "geocoding," or converting between user-readable location descriptions and computer-readable coordinates. It's not particularly complicated once you get the hang of it, but geocoding is crucial for creating successful mapping applications.
In this article we will explain:
Important geocoding ideas and terminology.
How to geocode an address to coordinates that can be used to pin-point locations on a map.
Why We Use Geocoding
Geocoding is the act of converting physical addresses into longitude and latitude coordinates.
Physical addresses are names that are not grouped in any logical order. We need a solution to ensure that we're always talking about the same location. The answer to this problem is geocodes or coordinate points on a map.
Physical names on a map might change over time, however, coordinate points will always remain the same. Using numbers also allow us to more easily organize locations on a global scale. Mapping services like TomTom help solve the problem of organizing coordinates to a physical location by mapping them together and storing them in a database that can be accessed via their APIs.
People don't keep coordinates in their head. As a result, is important for mapping services to be as accurate as possible when both displaying physical addresses on a map and providing information about points of interest (POI) from coordinates on a map.
Examples of usages with TomTom's Search and Geocoding APIs include:
Location Analysis: Organize your users by location to create marketing strategies to better target specific users.
Geo-location applications: Create apps that take can operate on location, such as an exploration game that is based off the user’s location.
Create Accurate Addresses Recommendation: Use partial addresses to provide options from the geocode coordinate to help users pinpoint the exact address they are looking for.
Reverse Geocoding
In addition to geocoding — turning an address or description into coordinates — we also have the concept of reverse geocoding where we take GPS coordinates and then return a physical address or description of a POI in that location. It is this conversion from a coordinate to a human understandable that makes geocoding useful for location-based applications. We no longer need to know how physical addresses are ordered; rather, we can keep track of coordinate points, which we can then easily convert to locations that we are interested in.
One use for reverse geocoding is finding out more about the actual address of a geocode coordinate that a user has selected on their GPS. This can be commonly seen when trying to use a popular navigation app, like TomTom Go Mobile, an app that provides user more information about a coordinate that they have selected by using TomTom's Reverse Geocode API.
Another option that the TomTom API provides is CrossStreet Lookup. By using the given geocode, this endpoint will return the nearest cross-street. An example usage mentioned in the documentation is that it is helpful in tracking applications where you receive a GPS feed (from a device or an asset) and wish to know the position and address information of the nearest intersection/crossroad to its initial position.
Batch Geocoding
The final type of geocoding that you may read about in developer documentation is batch geocoding.
Batch geocoding is the act of sending multiple geocoding locations as a single API request. In the TomTom API we can do Batch Search either asynchronously or synchronously. Which one you use largely depends on your use-case.
Synchronous searches are great for smaller quick searches where we want to batch 100 or less requests. We would make a request which includes anywhere from 1-100 batchItems from any of our Search API and then we'll get a response with our results.
Asynchronous searches are used if we want to make large amounts of batch requests (up to 10,000) and don't need the results immediately or all at once. To support this, asynchronous batching is a two-step process.
The first step we would make an Asynchronous Batch Submission where we provide a list of queries from the Search API. Instead of receiving the results in the response back, we'll get a location ID that we use in the second step where we make an Asynchronous Batch Download request, which is where we would finally get the result of our search.
How To get Geocode information
Now that we understand the different types of geocoding and how it plays in to location-based applications, how can we go about actually doing geocoding in an application?
You could look up coordinates on a map by hand, but that would be extremely unwieldy and complicated. Fortunately, mapping API services are available that make the geocoding process easy for app developers: you provide an address and the service provides the latitude and longitude coordinates, or even the entire map.
For the purposes of this article, we will be discussing the TomTom Developer APIs, specifically the Search API. We've already briefly reference some of the end points that are available, but let's actually take a closer look at what to expect in an example.
Setting up the project
We're going to demonstrate some basic functionality of the Search API here so we can see how it works. Instead of making http requests ourselves, TomTom provides a Map SDK library that already supports making Search API requests.
For this example, I’m going to create a form that will take in an address the user provides which we will use to convert into a geocode and then convert it back to an address with TomTom's Search API.
<body>
<h1>Geocoding</h1>
<div>
Location:
<input type="text" id="geoLocationQuery"><br>
<button id="geocodeBtn">Submit</button>
</div>
<script>
//Here’s what our corresponding javascript would look like:
document.getElementById('geocodeBtn').onclick = function () {
var geocodeOptions = {
query: document.getElementById('geoLocationQuery').value,
key: '<YOUR API KEY HERE>'
};
// Look up the geocode of the given address
tt.services.geocode(geocodeOptions).then(function (geocodeRes) {
console.log(geocodeRes);
var reverseOptions = {
position: geocodeRes.results[0].position,
key: '<YOUR API KEY HERE>'
}
// with our geocode, do a reverse look-up to get our original address back
tt.services.reverseGeocode(reverseOptions).then(function (reverseRes) {
console.log(reverseRes);
});
});
};
</script>
</body> In our script, we use the TomTom Map SDK to call their implementation of the Geocode API. If you compare the API with the geocode endpoint from the Search API you can see that we take in the exact same thing.
The only information that the geocode endpoint requires is the text that will be searched for a matching geocode.
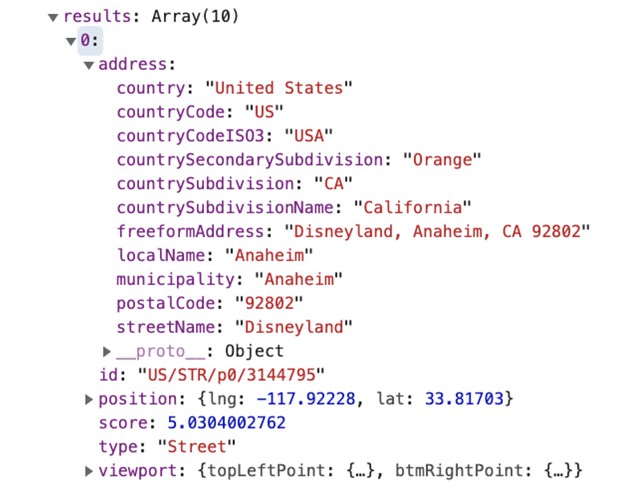
The response from the API includes search results listed in descending order of relevance**.** Each result contains information about address or POI it maps to. In my example, I searched for "Disney Land CA." Here's part of the response data I received back:

The most important part of this result for geocoding is the position property, containing the latitude (lat) and longitude (lon) values 33.81703 and -117.92228. This is the data you'd use to pinpoint Disneyland on a map.
What if we use the position geocoding values for an example of reverse geocoding to get our original address back?
The SDK implementation of making a reverse geocoding call and the reverse geocode endpoint from the Search API have only required field we need to provide: the geocode position we want to look up, which is an array consisting of latitude (lat) and longitude (lon) values.

The response from the API includes an array of locations that look a lot like our original geocoding query results. In our example, the first result is exactly what we expect: 1313 Disneyland Dr, Anaheim, CA 92802.
As you can see, it is the exact physical location that we started with!
Next Steps
Visit the TomTom Developer Portal to sign up for your free API key and get building. To learn more, visit the Geocoding documentation page, and check out these related articles:
- Fleet Management with TomTom Geocoding and Geofencing Services
- WordPress Plugins and TomTom: Adding Routing and Geocoding