The Makings of a Simple Ridesharing Service with TomTom APIs: The Mobile App
)

One of the toughest parts of integrating technologies into a business is figuring out how the features of the given technology align with existing business processes and how they fit into the bigger picture. In this article, we’ll walk you through a high-level overview of how you can use TomTom's Maps SDK and Search, Routing, and Geofencing APIs to build a mobile application powering a simple ridesharing business.
Introduction
One of the toughest parts of integrating technologies into a business is figuring out how the features of the given technology align with existing business processes and how they fit into the bigger picture.
For example, when Pip Pip Yalah’s ridesharing community of drivers and passengers outgrew its Facebook group, the CEO and founder, Hicham Zouaoui, decided to build a mobile app. By leveraging TomTom APIs, the startup company turned their app into the first and largest ridesharing service in Morocco. But first, they needed to understand what kind of location capabilities TomTom offers and how they connect together.
We asked the co-founders about some of the key factors that defined which TomTom APIs and services they chose to use in the Pip Pip Yalah app. Have a look at the interview – it might give you some insight into their approach to integrating technology.
So how do you build an app like this for your own company?While we have some great tutorials that show you how to use TomTom location technologies – from simple map displays to geocoding POIs to routing – these refer primarily to individual APIs, and are developer-focused by nature. They can help integrate specific location functionality into your app, but building software that runs an on-demand business — like grocery delivery or ridesharing — is much more complex.
The good news is that the complex business use cases are most often built by putting together smaller applications and services that perform discrete tasks. And a mobility application is no different. We still use the same TomTom services:
TomTom Maps SDKs to build the display maps
Search APIs to geocode pickup and delivery addresses into mappable coordinates
Routing APIs to guide a driver to a customer pickup, and then to the rider's destination
Geofencing APIs to set up boundaries for notifications, tracking, and analytics
Just to name a few.
In this article, we’ll walk you through a high-level overview of how you might use some of the above components to build a mobile application powering a simple ridesharing business.
Ridesharing Mobile App User-Flow
In a ridesharing service, the mobile app has to serve two types of users: riders and drivers. This functionality could be built into a single app or two different apps. Let’s see what the two user flows might look like.
The RiderAs a rider looking to reach a destination, the user might start by using a searchable map to look for nearby pickup zones — such as an airport. Some ridesharing apps also show a map displaying markers for the locations of nearby available drivers.
Before requesting a ride, the user searches for their destination using keywords or an address to get an estimated distance, ride duration, and cost.
After calling for a ride, they get a real-time confirmation that a driver is responding to the request. They can then track the driver’s location and estimated time of arrival.
After the ride, the app handles the payment and prompts the user for a review of the driver. Five stars!
The DriverAs a driver wanting to pick up riders, the user must be able to respond to incoming ride requests and easily search for rider hotspots.
Through the app, the driver is notified of a new nearby ride request, along with the currently pending requests. If they are hoping to head home soon, they can scroll through to find a rider looking to be dropped off relatively close to their neighborhood.
The driver accepts a request, heads over to pick up a rider, and prepares to drive. Seat belts buckled.
The app functions as a route navigator and — after a long drive and nice conversation — they arrive at their destination and the passenger leaves the car. The driver confirms that the rider was dropped off and, moments later, receives a notification of a recent 5-star review and payment. Nice, eh?

Components of a Ridesharing Mobile App
What features are required to turn the above user flows into a living, breathing mobile app? Let’s go through each part of the app experience and see how location functionality can be integrated with TomTom.
Current Location and Traffic ViewUsers looking for a ride need to see their current location. The app should convey several pieces of information, such as how many drivers are nearby, how heavy the traffic is, and where a rider should meet their driver to be picked up for their requested ride.
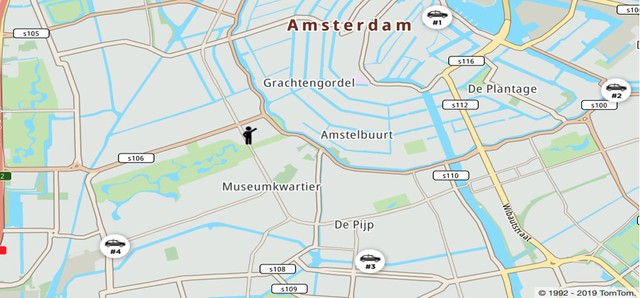
This information could be presented easily via a map by adding a Map Display, which allows the users to view and interact with the display in real time. This TomTom map interface supports the addition of custom Markers and Annotations to indicate points of interest — like a moving car icon to represent the driver’s tracked location.
For drivers, this view can indicate the rider’s location. It can also use TomTom’s Route module to calculate the fastest way to get to the rider, as well as the fastest way to reach their destination.
With the addition of a Traffic layer on the display, the app can help drivers avoid getting stuck in heavy traffic or construction zones.
Destination Lookup and Driver RequestWhen a user specifies a location for their requested ride, the app can calculate the ride duration and cost. The matching process can also use matrix routing. Matrix routing calculates all the possible routes and their ETAs via the Routing API. The app then can be coded to automatically select a driver to the rider based on lowest ETA.
Allowing the user to look up locations requires a large and up-to-date database of addresses and places of interest, which can be added using TomTom’s Location Search module. Having the most recent and accurate location data is critical to an on-demand mobility business, and TomTom takes care of this for you, including additional Foursquare POI details.
The rider will want to know when the driver is close to the rider’s pickup location. Rather than requiring the rider to keep their eyes glued to the app and track the driver’s estimated time of arrival, you can use Geofencing API and the Notifications API to automatically notify them via the app once the driver’s location enters the fence zone. Not requiring the user to constantly monitor the app creates a better user experience, especially if a rider is worried about low battery power on their mobile device.
 Check out our taxi cars dispatcher tutorial here.
Check out our taxi cars dispatcher tutorial here.
Rideshare drivers have to decide which passengers to accept using various factors, such as pick-up distance and ride destination. For example, a driver may choose a rider who is further away to pick up but is requesting a shorter trip over a nearby rider who is requesting a destination that is far and out of the way.
The ride request data — such as the pickup distance, destination driving distance, and time — could be estimated using the Routing API. Enabling drivers to sort ride requests by different aspects of this data — such as proximity, destination distance/time, or even the reachable range based on fuel efficiency — could be tremendously helpful.
Keeping track of all the riders’ and drivers’ locations across different devices can be tricky, so you could also use the Location History service. Pair it with the Geofencing capabilities to securely manage location data in the cloud, and use it as required without the need to build your own real-time location syncing capabilities.
Driving RouteThe last part of our sample ridesharing app is a way to display where the driver needs to go.
While the Routing API can calculate the fastest routes to locations and provide an ETA to the rider, you can also turn your ridesharing app into a real-time navigation app for your drivers with Map and Route Matching. This will help them reach any destination quickly and easily without leaving your app.
In this part of the app, you might want to show a Perspective view of the map for better usability.
And with that, we have the makings of a mobile ridesharing app!

Putting the Pieces Together
In this article, we looked at designing the mobile app side of a simple ridesharing service at a high level, while exploring how the different TomTom location APIs can be used to build out the different parts of the user experience. The components we walked through in our example can be integrated into your mobile app with the TomTom iOS/Android/Web SDK.
This sample mobile app provides a front-end, user-facing interface for riders and drivers to interact with real-time data and notifications. Join us in the second article of this series, where we discuss the design of the back-end side of the ridesharing service. The back end manages the ride requests, driver locations and push notifications, as well as other important aspects like user authentication, payment, and review ratings.
If you wish to dive right into the TomTom SDK details and code, we suggest you take a look at our documentation, which explains how to use the API and integrate the SDK, as well as provides live examples of TomTom in action like the Taxi cars dispatcher tutorial. Also, check out our blog for great articles and updates. Feel free to reach out to us directly or connect to our community via our Developer Forum.
Lastly, check out these related articles to learn more:
- Pip Pip Yalah Builds the First Ridesharing App for Morocco Serving Over 300,000 Users
- Putting the TomTom Location History and Geofencing APIs to Work
- Last-Mile Logistics: A Developer’s Point of View
Happy mapping!