How to Easily Add a Map to your Website for CMS Users
)

In this article, we’ll explore how easy it is to create a maps plugin that enables users to add maps to their website, with a custom administrative page where businesses can easily add store information.
When customers seek up-to-date information, their first port of call is typically the company website. Many small businesses realize the benefits of including tools and information on their site, such as maps of their locations to help customers plan their route to the nearest store, but believe this is too complex.
Owners of small retailers, like pizza shops, cafés, and other physical stores, need to add and update map information. This could be when a new location opens up, or for something as small as a change in hours, or closures for holidays. Ideally, they don’t want to call their developer every time they need some small adjustment. What they need is an easy-to-use mapping tool in their content management system (CMS) — such as Wordpress, Joomla, or Drupal.
CMS users shouldn’t shy away from asking for the mapping functions their website needs. The TomTom Maps SDK makes it quick and easy to add maps to a CMS-based website using only a few lines of JavaScript code.
In this article, we’ll explore how easy it is to create a maps plugin that enables users to add maps to their website, with a custom administrative page where businesses can easily add store information. The plugin auto-injects JavaScript mapping code into WordPress or another CMS.
Storing Map Setup Data
Admin pages provide a place to create and store general map setup data, such as map centering and default zoom levels. They also provide store location details. On these pages, we can also limit the details available on the map. For example, we can limit zooming in to a certain region or area (such as a delivery radius or an area encompassing the customer’s business but not their competitor) or set the zoom so different addresses are more prominent.
The TomTom Maps SDK enables us to create a plugin with the ability to display multiple maps at the same time. You can use tt.plugins.Minimap to add minimap functionality to your maps, such as placing a small box or another shape upon a larger map. For example, the minimap can zoom into details such as the street where a store is located.
Storing Location Data
You can set up an admin page to save store location data within the website map. This provides a way for the user, such as a store owner, to enter details about their business. This includes things like the business’s name and its location (street name and number, suburb, city, and postal code).
The TomTom Search API provides geocoding. This converts a text search into latitude and longitude coordinates. It uses fuzzy search and autocompletes by default to help find addresses, even if the search query is misspelled or mistyped. This is important, as many cities share the same suburb or street names. Autocomplete enables users to make a more meaningful Search API call by recognizing entities inside an input query, such as half-typed words, and offering them as query terms.
The TomTom Fuzzy Search API creates an initial search. It passes this to the TomTom API key, which receives the query, starts the search, and passes it to a callback when complete.
The tt.plugins.SearchBox adds a helpful search box function to your maps. As the user starts typing, search results appear in the list below the input field. The results list combines autocomplete and fuzzy search results.
Embedding a Map
When you register for a developer account with TomTom, you have access to the TomTom Map Display API and software developer kit (SDK). You also get your API access key. We can build our mapping plugin for free with 2,500 map transactions per day.
We can easily create a WordPress plugin to add TomTom maps to any WordPress-based website. A four-part tutorial offers detailed instructions on how to do this. While it’s not a direct plugin or extension, Maps SDK for Web makes it easy to develop maps for a variety of CMS web applications — such as Joomla, Orchard, and Drupal — using shortcodes.
Loading Data
To create a map that the end customer can edit, we need several data points. We need to know the desired zoom range for the map and the desired style. Data such as the business’s address (including street number, street, suburb, state, and country), as well as the location’s longitude and latitude, are necessary here.
An interactive map should install a marker to assist the end-user in mapping a route from their location to the storefront. Our plugin can originally write this data in JavaScript then translate it into JSON for use in the web application.

Adding a Map
Adding a map can be as simple as using a basic HTML document, like TomTom Maps SDK for Web, and a few lines of JavaScript code. In most CMSs, the plugin or add-in the developer creates can auto inject this code.
We also need business location coordinates to add code to create each location’s marker. Our plugin can find coordinates using fuzzy search in the TomTom Search API. We can make markers in different sizes, colors, shapes, and designs. They can, for example, demarcate the various stores or signify stores that are for general retail versus trade vendors only.
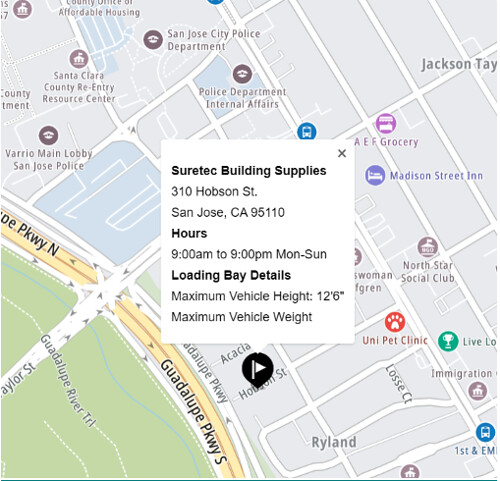
You can add a callback so that when a customer clicks a marker, more information about the location appears on the page or in a popup. The popup is effectively an HTML element. Featured details can include a brief description of the business, opening hours, and contact information. For a construction-specific business, for example, this could also include loading bay details or the height of an underground car park. The CMS user should be able to easily delete or edit these details.

The Extended Search API can also include details such as points of interest (POI). These include a range of options such as ratings, price range, and reviews. This also includes the option for photos (photo IDs), such as storefront images, a courtyard, or a restaurant’s outdoor eating area. Currently, the Points of Interest Photos endpoint returns up to five photos of each POI. The Extended Search API uses photo IDs from the Points of Interest Details endpoint.
Next Steps
Businesses increasingly want to include maps on their website to drive customers to their doors. This map should highlight their business, making it easy to find as well as stand out from its competitors.
In this article, we explored how to easily create a plugin for small business owners to add maps to their website using a CMS. An administrative page helps the business user add and change details of their store locations.
TomTom’s SDKs have all the tools and information you need to create effective mapping applications for end-users, including libraries, documentation, code samples, processes, and guides. Even if you’re new to map building, there are plenty of use case examples and tutorials to expand your knowledge and experience. Visit the TomTom Developer Portal to sign up for your free API key and start building maps today.