Map styles
Map style is used to define the look and feel of a map. It’s written in JSON format and specifies how to:
- Style the symbols, lines, polygons, background, hill shading, heatmap points, raster tiles, circles, and extruded polygons.
- Specify which of them should be drawn.
- Set the order in which to draw them.
You can find the structure of the map style in the MapLibre Style Specification documentation.
Different applications may require different styles, so map visualisation can be aligned with brand identity or with specific use cases. For example, the map in a tourist app will show POIs like museums and restaurants, while a truck navigation app will include road shields. The Map Display SDK comes with two pre-defined styles, but it also supports loading custom styles.
Style variants
Styles can have variants: different versions of the look and feel for different contexts, such as day and night. The Map Display SDK allows you to assign style variants to different style modes, which are defined by StyleMode. The map can be initialized with either StyleMode.main or StyleMode.dark by using the MapOptions object. The mode can also be swapped at runtime. When StyleMode.dark is set but the style doesn’t have a dark variant, the main style variant is used.
map.styleMode = .dark
Loading pre-defined styles
The Map Display SDK provides pre-defined styles that can be used in the application. These default styles are managed inside the StyleContainer object:
-
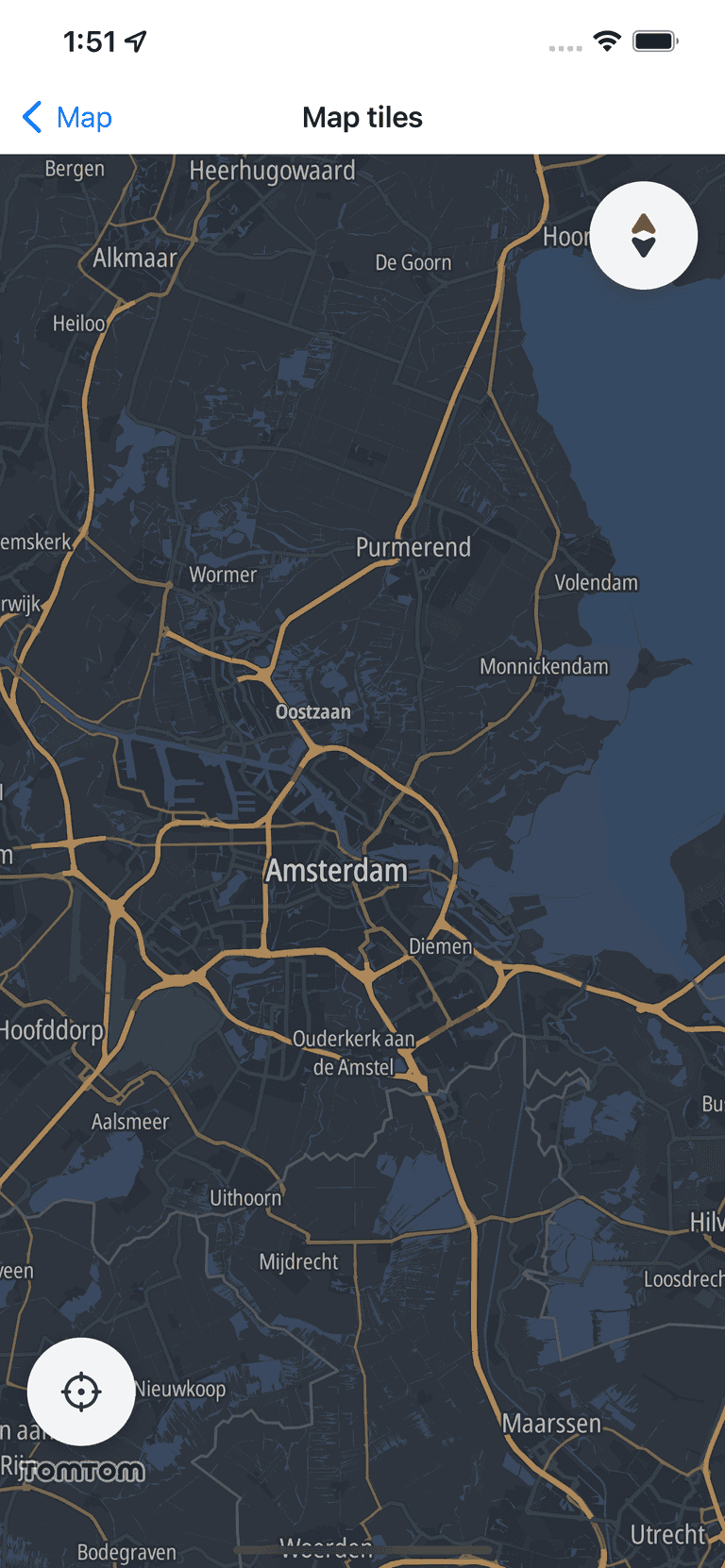
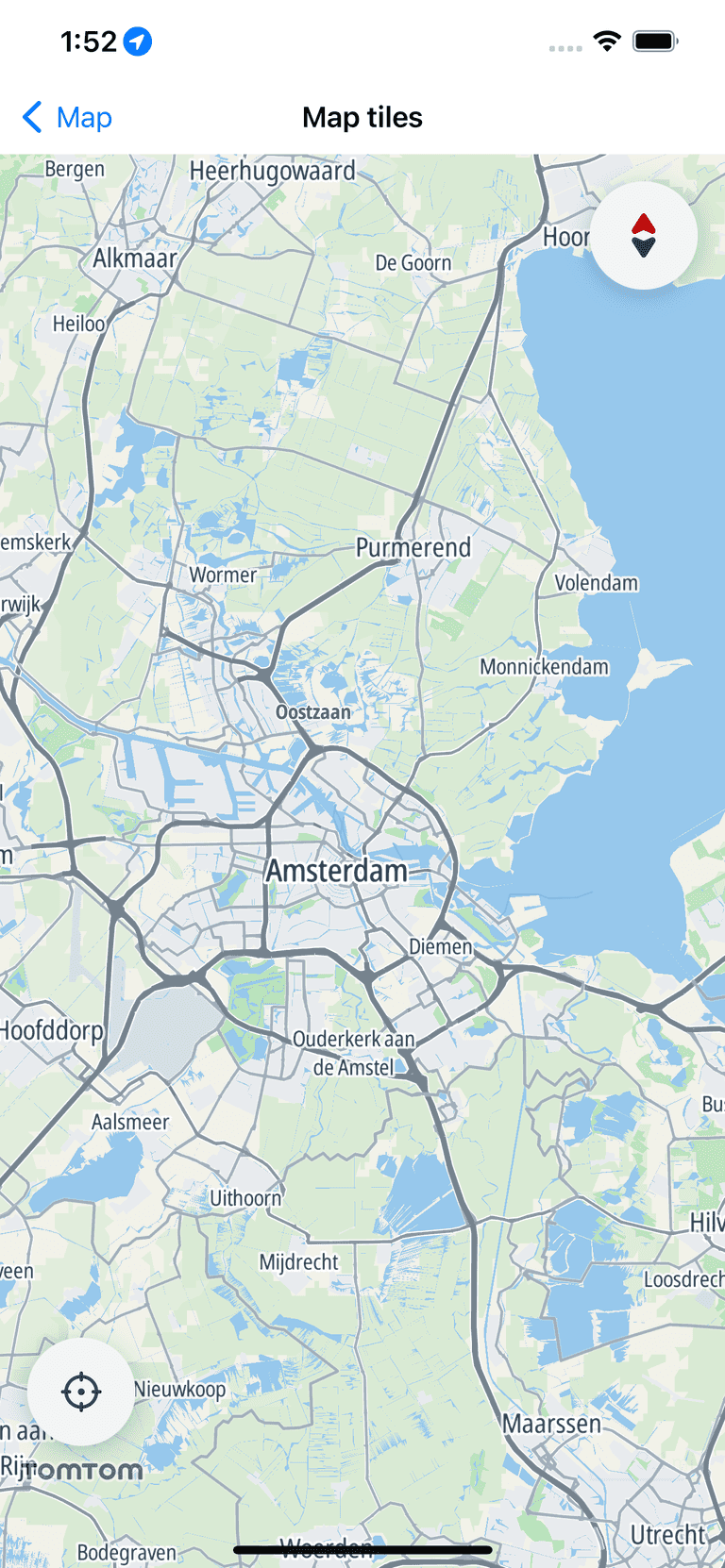
BROWSING - Style made for browsing the map. This is the default style used by the Map Display SDK. Light and dark modes for this style are managed by the
StyleContainer.defaultStyle.
-
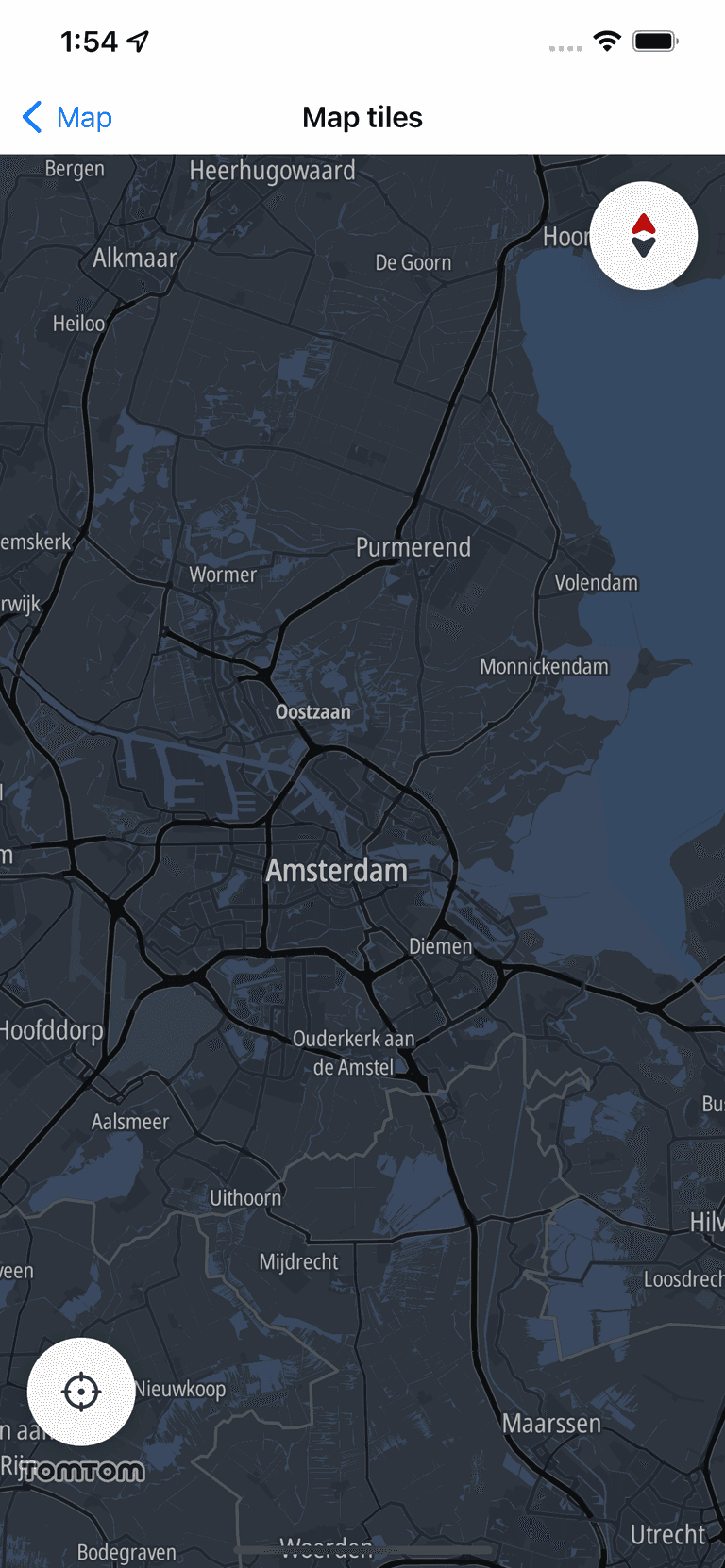
DRIVING - Style to use during navigation. This style renders routes in gray and shows traffic flow and road shields. Light and dark modes for this style are stored inside the
StyleContainer.drivingStylecontainer.
-
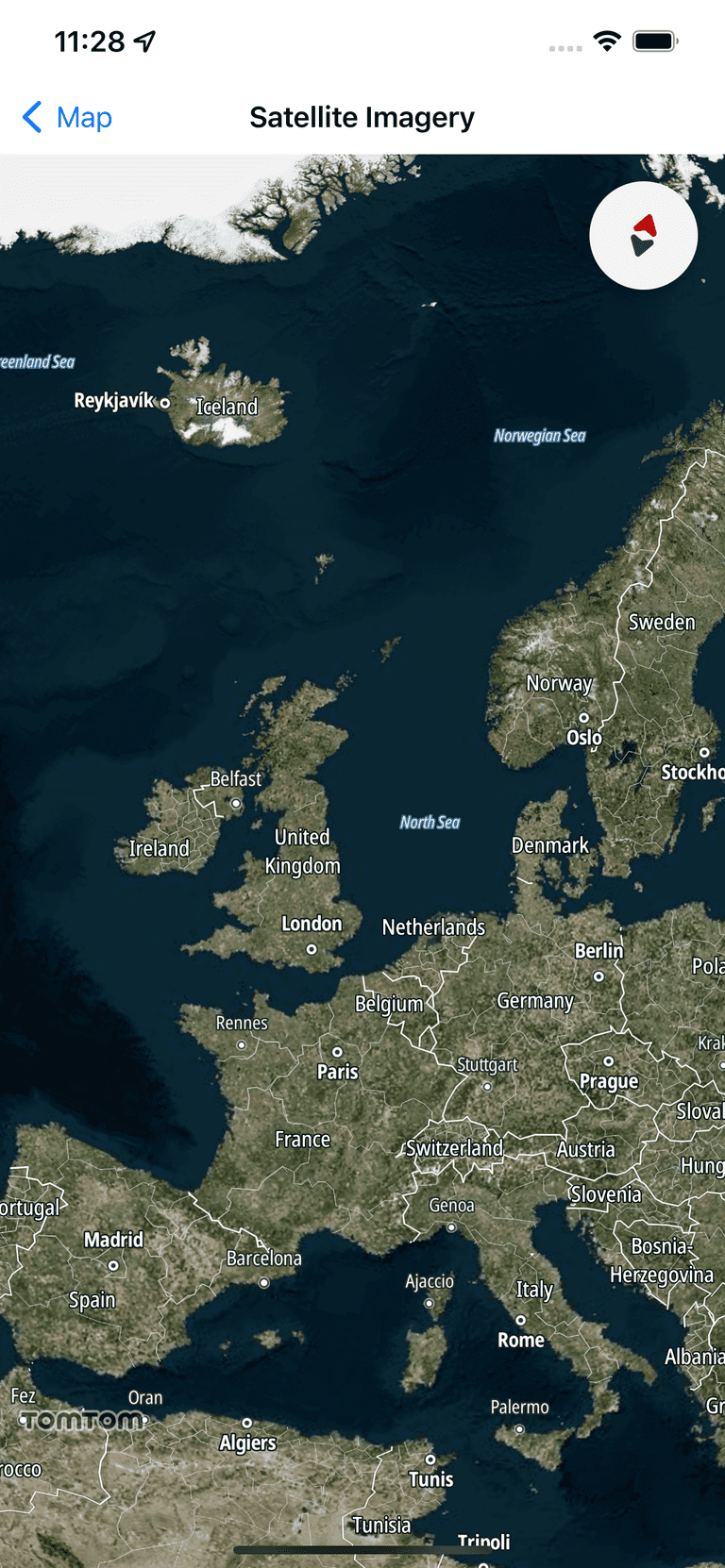
SATELLITE - Style for satellite imagery. This style uses satellite imagery to draw the map. Light and dark modes for the satellite style are contained in the
StyleContainer.satelliteStyle.
Customizing a style
You can also create your own style to suit your application.
Use the TomTom Map Maker to create application-specific styles, using an intuitive user interface for real-time previews, customizable style URL integration, and one-click deployment.
You can also configure which features are shown in the style using layers. You can find the list of available layers using MapActions.layers. Use it to show or hide a layer and to get information about it.
let layers = map.layers
Style URIs
Use the StyleContainer class to provide the URIs of custom styles. You create different styles for main and dark modes using 'StyleDefinition.custom(style:layerMapping:)' initializer. After the style definitions are created, pass them to StyleContainer.init(mainStyle:darkStyle:) initializer. The URI for main mode is required.
1let styleContainer = StyleContainer(2 mainStyle: .custom(style: URL(string: "asset://custom_style.json")!),3 darkStyle: .custom(style: URL(string: "asset://dark_custom_style.json")!)4)
Supported URIs:
- \asset:// - Specifies file located in the asset directory. To retrieve the URI for asset use the
URIsobject.let styleURI = URL(string: "asset://custom_style.json")! - \http:// or \https:// - Specifies file located on web server.
- \file:// - Specifies file located on file system.
Loading a style
The style can be loaded when the map is initialized by specifying the MapOptions.mapStyle property.
let mapOptions = MapOptions(mapStyle: styleContainer, apiKey: "YOUR_TOMTOM_API_KEY")
Then provide the MapOptions object to the TomTomMapsDisplay MapView when it gets initialized.
let mapView = MapView(mapOptions: mapOptions)
See the Map setup guide for more details.
You can also update the style container after the map is initialized.
map.styleContainer = .drivingStyle
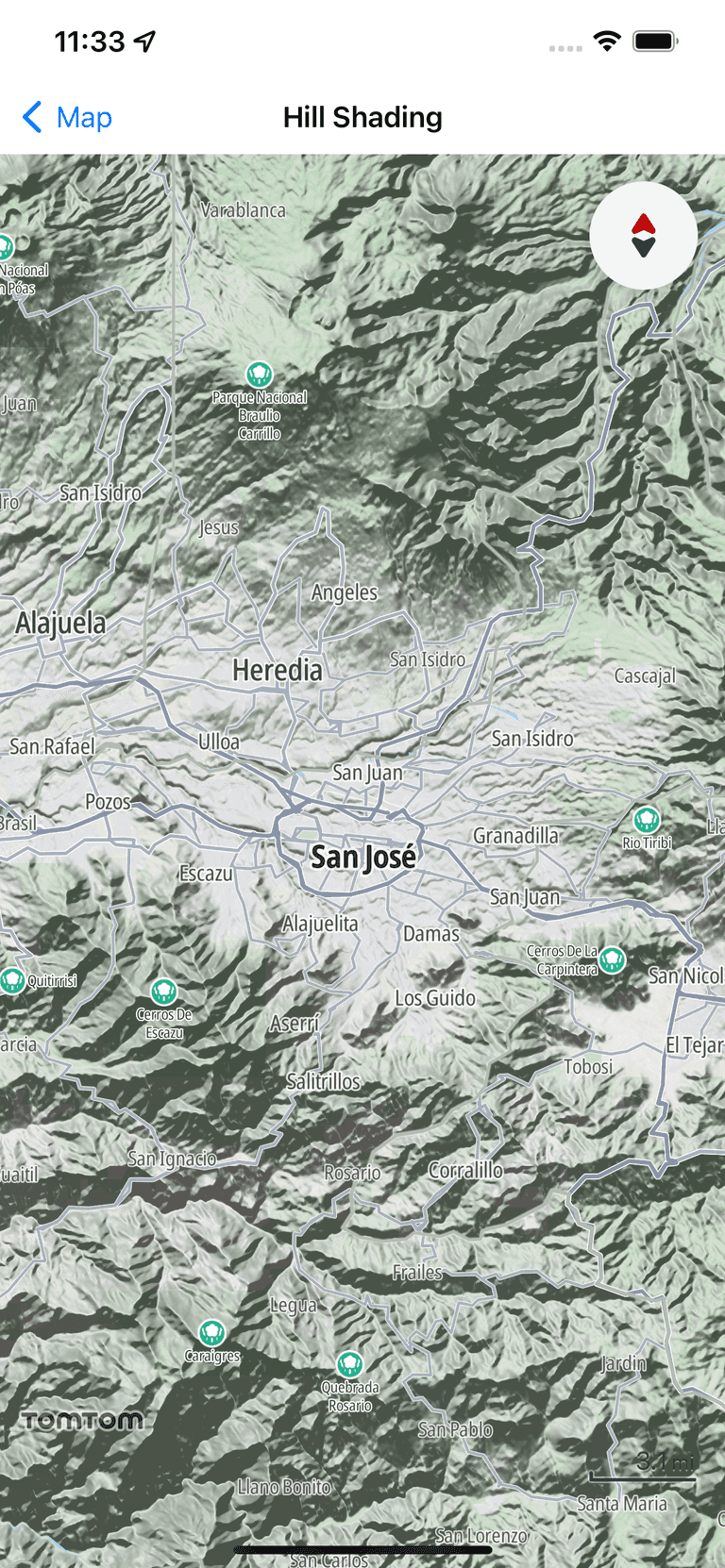
Adding hill shading
The TomTom Map Display SDK allows you to add style layers such as hill shading and traffic onto the map style to add functionality.
To show or hide hill shading you must call methods on the TomTomMap object after it’s initialized. You can learn more in the Map setup guide.
To show hill shading:
map.showHillshading()
To hide hill shading:
map.hideHillshading()