Mapping America’s Haunted Places with Custom Elements
)

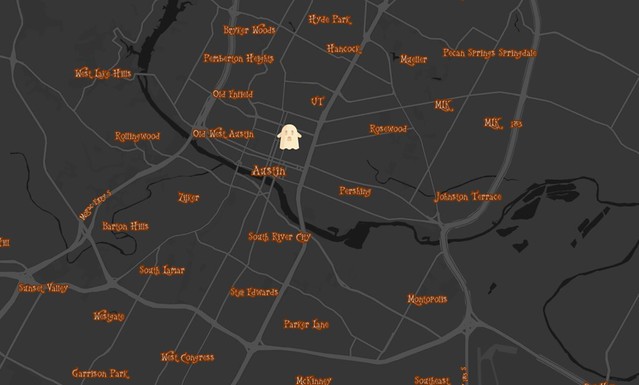
Happy Halloween, devs! This year we mapped some of the most haunted places on the west coast using our Map Styler and added custom fonts and markers to create a very minimal, but very spooky, map look. Keep reading to see how we did it, and then keep your eyes peeled for some scary stories on the haunted sites themselves!
Happy Halloween!

Happy Halloween, devs! This year we mapped some of the most haunted places on the west coast using our Map Styler and added custom fonts and markers to create a very minimal, but very spooky, map look.
Keep reading to see how we did it, and then keep your eyes peeled for some scary stories on the haunted sites themselves!
What you need to get started
To take advantage of the tutorials below, it’s best if you:
Are comfortable using command line
Have basic familiarity with Node JS and npm
Can clone repositories and follow instructions using git
If all of that sounds good to you, let’s get spooky!
Choosing a Color Palette & Editing Layers
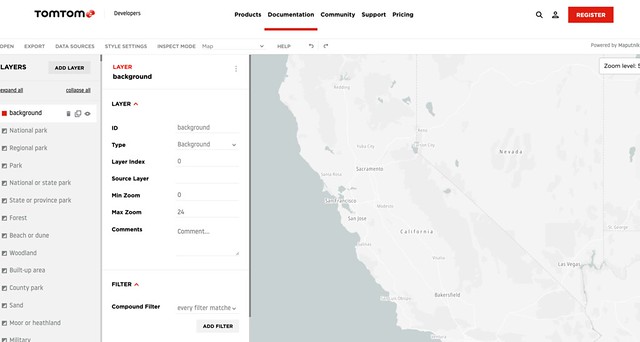
The first thing you’ll need to have open is TomTom’s Map Styler.
We’ve used this tool in the past to create some fun maps, but here, we’re going to remove some of the layers to make things easier. You can start out with a basic light style to easily expose different areas, and delete them using the guide on the left.

Before we talk about how to recolor the remaining layers, it’s important to pause at this step and decide what type of color theme you’d like your map to have. I recommend using a tool like coolors.co to generate a color scheme if you don’t have one already. For the sake of all things spook, I’m using a dark-on-dark monochromatic color theme for this one.
After you’ve selected your colors for your remaining layers and collected your hex values for them, you can recolor them one of two ways. If you’re comfortable using Map Styler, you can edit them there directly, keeping your project all in one place.
If you prefer a little more control over other details you may want to change about the map, you can export your existing work as a JSON file, and open it in a text editor like Atom. Using a color picker tool from your previous map, you can find the hex values for all the areas you’d like changed, and use Find and Replace to swap those hex values for those of your new colors.

Editing the font & adding the markers
Changing font is just a little more complicated, but can be done following this tutorial on creating custom glyphs.
In short, your first step is to locate a true type font of your choosing, and to download it. The tutorial then tells you how to set up a free tool called fontnik, which helps convert fonts to a protobuf format from TTF.
Assuming you pick just one font, you won’t be following the steps to combine the font sets in step 5. You’ll then be guided on how to configure the generated glyphs with downloaded examples, which is how we made the map style provided. In this case, our “Gingerbread” font went into the directory structure from the tutorial. From there, you can recolor or scale the size of the font as it appears on the map to your needs.
We used Flaticon to source our ghost icon, and added the markers to each haunted place’s lat and long via the topics in this guide on creating custom map markers.
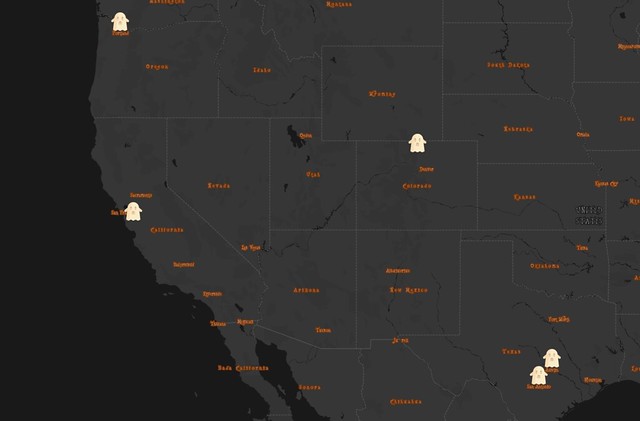
Here’s the final result:

I picked 5 haunted places in the Central-Western US from this article written by Conde Nast. The full list contains 32 spooky spots!
Pittock Mansion in Portland, Oregon might still be home to its original pioneer owners, who appear to enjoy moving photos about the home, enabling books to walk, and opening windows.
The haunted Driskill Hotel in Austin, Texas was built by a civil War colonel, who lost possession of the hotel in a seemingly high-stakes card came, and allegedly roams the space, perhaps to grieve his misfortune.
San Fernando Cathedral in San Antonio, Texas unearthed a troubled past when renovators uncovered bones and the remains of military uniforms near the altar of the church. The specters stuck in limbo may appear in photos as strange additions from the beyond.
If you’ve ever seen the movie The Shining, then the Stanley Hotel in Estes Park, Colorado may look familiar, as it inspired the fictional Overlook Hotel from Stephen King’s classic film!
Lastly, the Winchester Mystery House in San Jose, California fully embraces its scary lineage through tours and annual haunted house events, after the original owner was informed through psychic means that her family may have been the casualty of vengeful ghosts.
Are you scared yet?
If you create more spooky map content, tag us on Twitter @tomtomdevs, or ask us a question on our Dev Forum.
Happy haunting… and happy mapping!