Display a vector map
Overview of the tutorial
This tutorial covers the basic use of the Maps SDK for Web to display a basic vector map in a web page.
Prerequisites
To start using the latest version of the Maps SDK for Web, you need the following:
- The Maps library can be used in three ways:
- Downloaded from NPM: npmjs.com
- With a
CDN: https://api.tomtom.com/maps-sdk-for-web/cdn/6.x/<version>/maps/maps-web.min.js
Include latest version in the URL
- Downloaded from this
page: Downloads.
In this tutorial, we are using a CDN as an example.
- API Key - If you don't have an API Key visit the How to get a TomTom API key site and create one.
We recommend that you have npm and Node.js already installed on your computer to quickly spin up a HTTP server to display the page we will create.
Create a HTML file
Now let us create a basic HTML file to display a map. For this example I created a file named ** my-map.html**.
Next, copy the following script to your my-map.html file.
1<!DOCTYPE html>2<html class="use-all-space">3 <head>4 <meta http-equiv="X-UA-Compatible" content="IE=Edge" />5 <meta charset="UTF-8" />6 <title>My Map</title>7 <meta8 name="viewport"9 content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"10 />11 <!-- Replace version in the URL with desired library version -->12 <link13 rel="stylesheet"14 type="text/css"15 href="https://api.tomtom.com/maps-sdk-for-web/cdn/6.x/<version>/maps/maps.css"16 />17 <style>18 #map {19 width: 100vw;20 height: 100vh;21 }22 </style>23 </head>24 <body>25 <div id="map" class="map"></div>26 <!-- Replace version in the URL with desired library version -->27 <script src="https://api.tomtom.com/maps-sdk-for-web/cdn/6.x/<version>/maps/maps-web.min.js"></script>28 <script>29 tt.setProductInfo("<your-product-name>", "<your-product-version>")30 tt.map({31 key: "<your-tomtom-API-key>",32 container: "map",33 })34 </script>35 </body>36</html>
Let's go over the important lines
First, we import all the necessary assets, in this case the JavaScript SDK and its styles.
1<!-- Replace version in the URL with desired library version -->2<!-- Include SDK's stylesheet -->3<link4 rel="stylesheet"5 type="text/css"6 href="https://api.tomtom.com/maps-sdk-for-web/cdn/6.x/<version>/maps/maps.css"7/>8<!-- Include JavaScript SDK -->9<script src="https://api.tomtom.com/maps-sdk-for-web/cdn/6.x/<version>/maps/maps-web.min.js"></script>
Then we can create our new map.
1// Set product's id and version2tt.setProductInfo("<your-product-name>", "<your-product-version>")34//...56// Initialize the TomTom map in the element with an id set to 'map'7tt.map({8 key: "<your-tomtom-API-Key>",9 container: "map",10})
Remember to replace the placeholders with your real data.
| Name of your product (e.g., com.company-name.product-name). | |
| The version of your product. | |
| Your TomTom API Key generated earlier. | |
Version of the library - all versions can be found in the
Downloads |
Setting the product information is optional, although we encourage you to provide it. This information helps us improve our tools even further. All the data collected this way is kept private. For more information about our privacy policy please see: Privacy And Your Information.
Run a HTTP server
Navigate to the directory containing our example using a terminal.
For example:
~$ cd sdk-example/~sdk-example$
Install a light-weight HTTP server (you might need to run this command with admin/root privileges):
npm install -g http-server
Then just simply run the following command:
http-server
Note that npm comes bundled with Node.js, so please make sure you have it installed on your machine.
So now it is time to see the results!
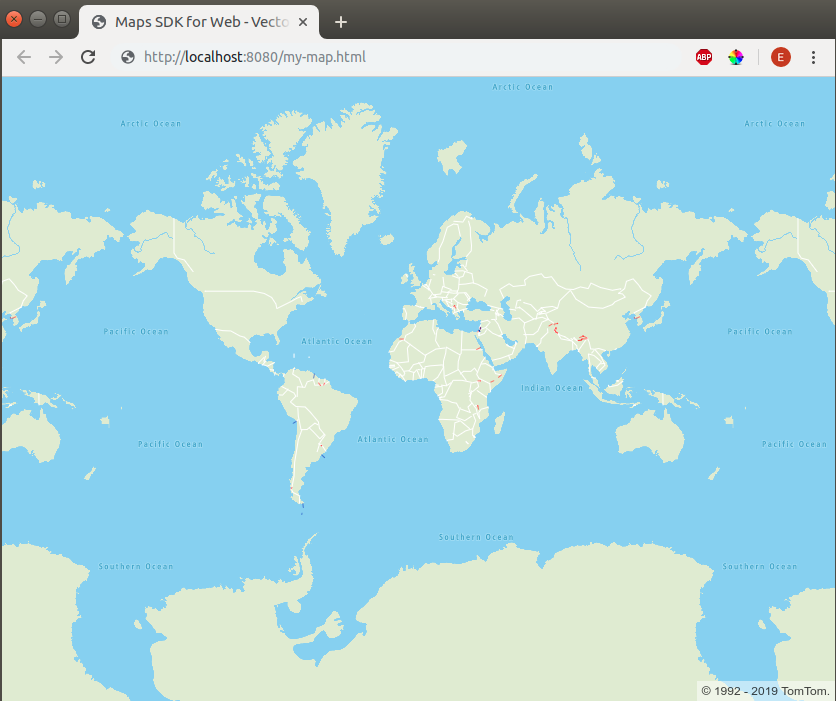
Open a browser and type this URL in the address bar: http://localhost:8080/my-map.html. You should
be able to see a vector map!