THIS SDK ISDEPRECATED. We rolled out a new and better SDK for you.
Zooming in and out are used to navigate through map areas that are too large or too small to be
conveniently displayed within a single window. While following the chevron, zooming alters the map
scale because it changes the proportion of the workspace shown in each window.
Sample use case: You are a taxi driver navigating through the city of Łódź, and thanks to the
zoom level adjusted to the velocity of your car you see a convenient map area for you to move.
Use the following code snippets to try this in your app:
Copy 1 func updateZoomLevelBaseOnNewLocation ( _ location : CLLocation ) {
2 guard updateZoom else { return }
4 switch location . speed {
5 case SMALL_SPEED_RANGE_IN_KMH :
6 zoom = SMALL_SPEED_ZOOM_LEVEL
7 case MEDIUM_SPEED_RANGE_IN_KMH :
8 zoom = MEDIUM_SPEED_ZOOM_LEVEL
9 case GREATER_SPEED_RANGE_IN_KMH :
10 zoom = GREATER_SPEED_ZOOM_LEVEL
11 case BIG_SPEED_RANGE_IN_KMH :
12 zoom = BIG_SPEED_ZOOM_LEVEL
14 zoom = HUGE_SPEED_ZOOM_LEVEL
16 guard mapView . zoom ( ) != zoom else { return }
17 let cameraPostion = TTCameraPositionBuilder . create ( withCameraPosition : mapView . cameraPosition ( ) . cameraPosition ) . withZoom ( zoom ) . withAnimationDuration ( Int32 ( ZOOM_CHANGE_ANIMATION_MILLIS ) ) . build ( )
18 mapView . setCameraPosition ( cameraPostion )
Copy 1 - (void)updateZoomLevelBaseOnNewLocation:(CLLocation *)location {
6 if (location.speed < SMALL_SPEED_RANGE_END_IN_KMH) {
7 zoom = SMALL_SPEED_ZOOM_LEVEL;
8 } else if (location.speed < MEDIUM_SPEED_RANGE_END_IN_KMH) {
9 zoom = MEDIUM_SPEED_ZOOM_LEVEL;
10 } else if (location.speed < GREATER_SPEED_RANGE_END_IN_KMH) {
11 zoom = GREATER_SPEED_ZOOM_LEVEL;
12 } else if (location.speed < BIG_SPEED_RANGE_END_IN_KMH) {
13 zoom = BIG_SPEED_ZOOM_LEVEL;
15 zoom = HUGE_SPEED_ZOOM_LEVEL;
17 TTCameraPosition *cameraPosition = [[[[TTCameraPositionBuilder createWithCameraPosition:self.mapView.cameraPosition.cameraPosition] withZoom:zoom] withAnimationDuration:ZOOM_CHANGE_ANIMATION_MILLIS] build];
18 [self.mapView setCameraPosition:cameraPosition];
Lookup for the constants used in the sample code:
Copy 1 let ZOOM_CHANGE_ANIMATION_MILLIS = 300
2 let SMALL_SPEED_ZOOM_LEVEL = 19.0
3 let MEDIUM_SPEED_ZOOM_LEVEL = 18.0
4 let GREATER_SPEED_ZOOM_LEVEL = 17.0
5 let BIG_SPEED_ZOOM_LEVEL = 16.0
6 let HUGE_SPEED_ZOOM_LEVEL = 14.0
7 let SMALL_SPEED_RANGE_IN_KMH = 0.0 ..< 10.0
8 let MEDIUM_SPEED_RANGE_IN_KMH = 10.0 ..< 20.0
9 let GREATER_SPEED_RANGE_IN_KMH = 20.0 ..< 40.0
10 let BIG_SPEED_RANGE_IN_KMH = 40.0 ..< 70.0
11 let HUGE_SPEED_RANGE_IN_KMH = 70.0 ..< 120.0
Copy 1 #define ZOOM_CHANGE_ANIMATION_MILLIS 300
2 #define SMALL_SPEED_ZOOM_LEVEL 19.0
3 #define MEDIUM_SPEED_ZOOM_LEVEL 18.0
4 #define GREATER_SPEED_ZOOM_LEVEL 17.0
5 #define BIG_SPEED_ZOOM_LEVEL 16.0
6 #define HUGE_SPEED_ZOOM_LEVEL 14.0
7 #define SMALL_SPEED_RANGE_END_IN_KMH 10.0
8 #define MEDIUM_SPEED_RANGE_END_IN_KMH 20.0
9 #define GREATER_SPEED_RANGE_END_IN_KMH 40.0
10 #define BIG_SPEED_RANGE_END_IN_KMH 70.0
11 #define HUGE_SPEED_RANGE_END_IN_KMH 120.0
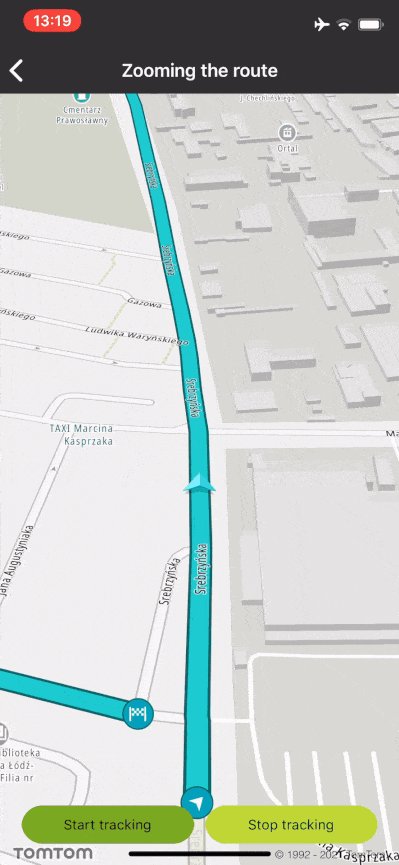
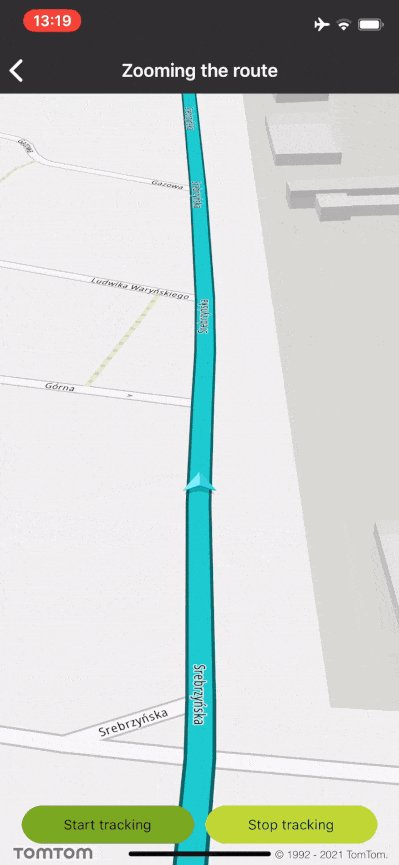
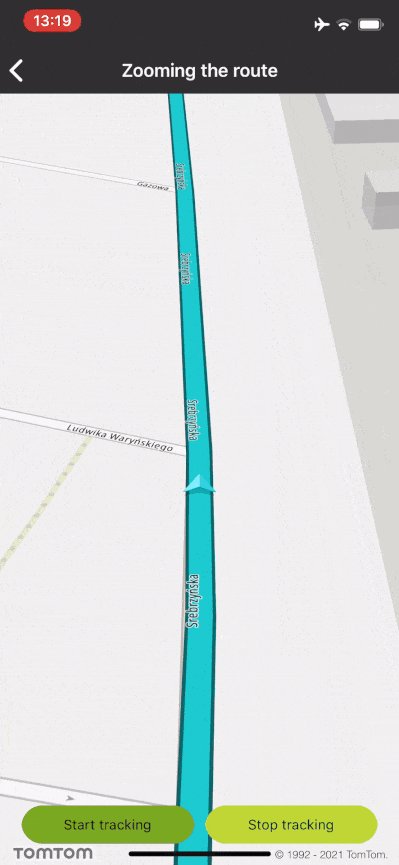
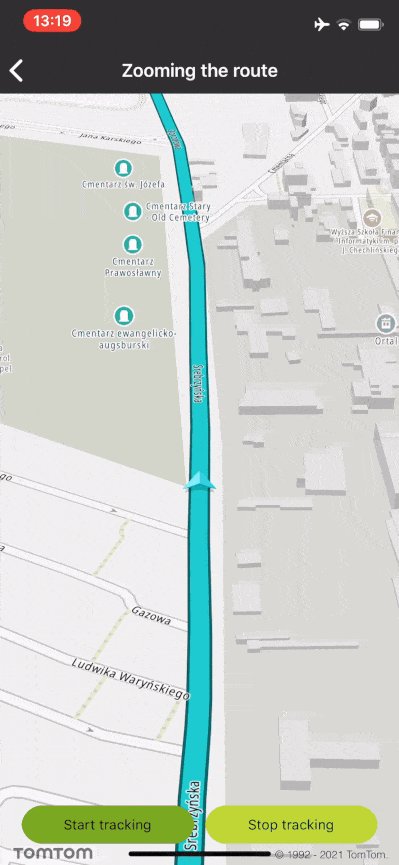
Screen shots presenting how the programmatic zooming functionality works: