THIS SDK ISDEPRECATED. We rolled out a new and better SDK for you.
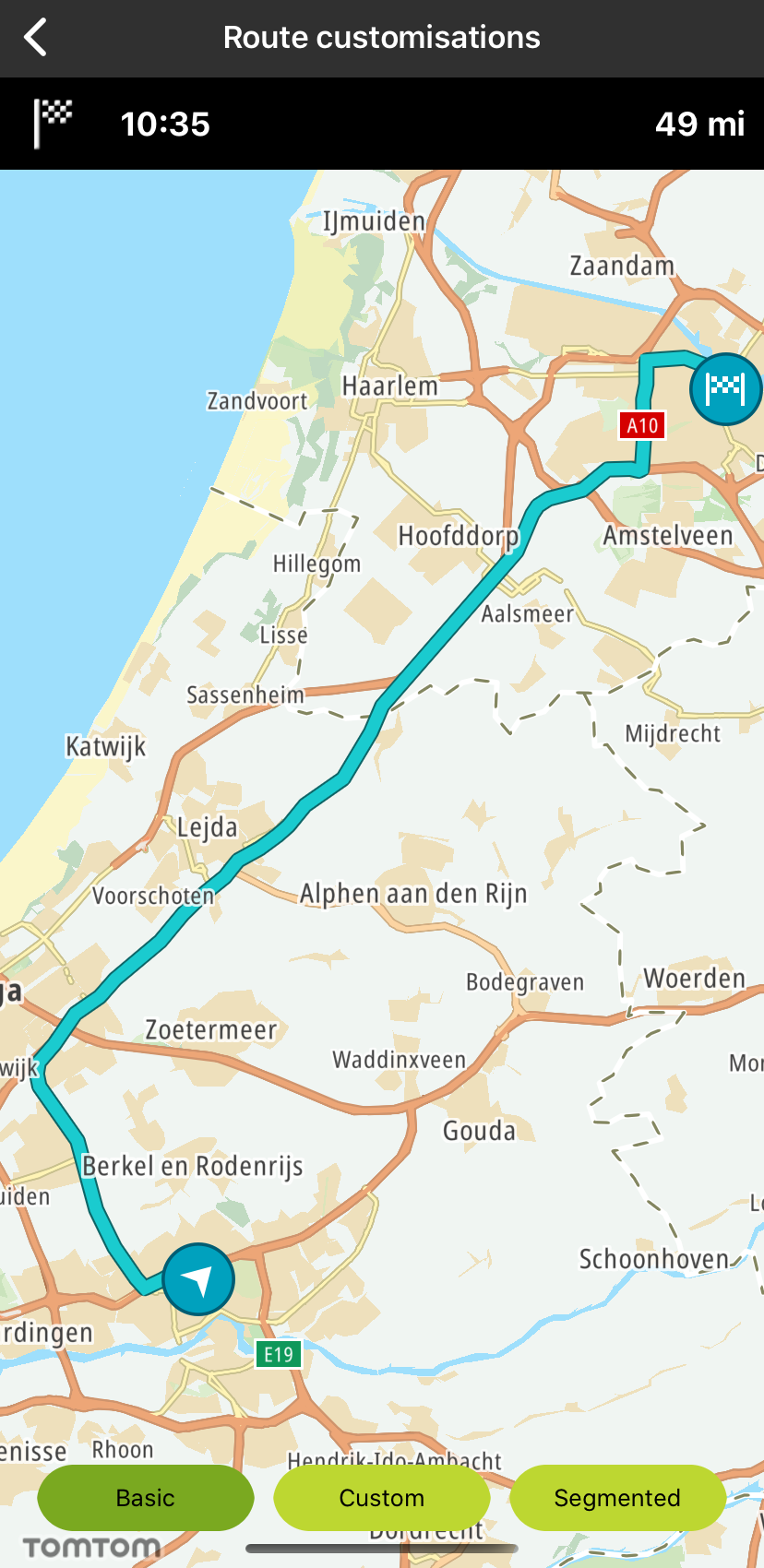
You can display a route on the map and customize its origin and destination icons. It is also
possible to specify the fill color, outline color, and width of the route.
Sample use case : When you add the route, you would like to highlight the starting and the
destination points. Also you would like to plan several routes simultaneously with different origin
and destination points and use different icons.
Prerequisites:
TTMapView: The *mapView object was created and configured. Route coordinates are prepared.
Origin and destination icons customization
If you need to customize the start and destination icons, you should create the icons through the
UIImage class.
The icon can be created in the following ways:
Copy iconStart = UIImage ( named : "Start" ) !
iconEnd = UIImage ( named : "End" ) !
Copy self.iconStart = [UIImage imageNamed:@"Start"]
self.iconEnd = [UIImage imageNamed:@"End"];
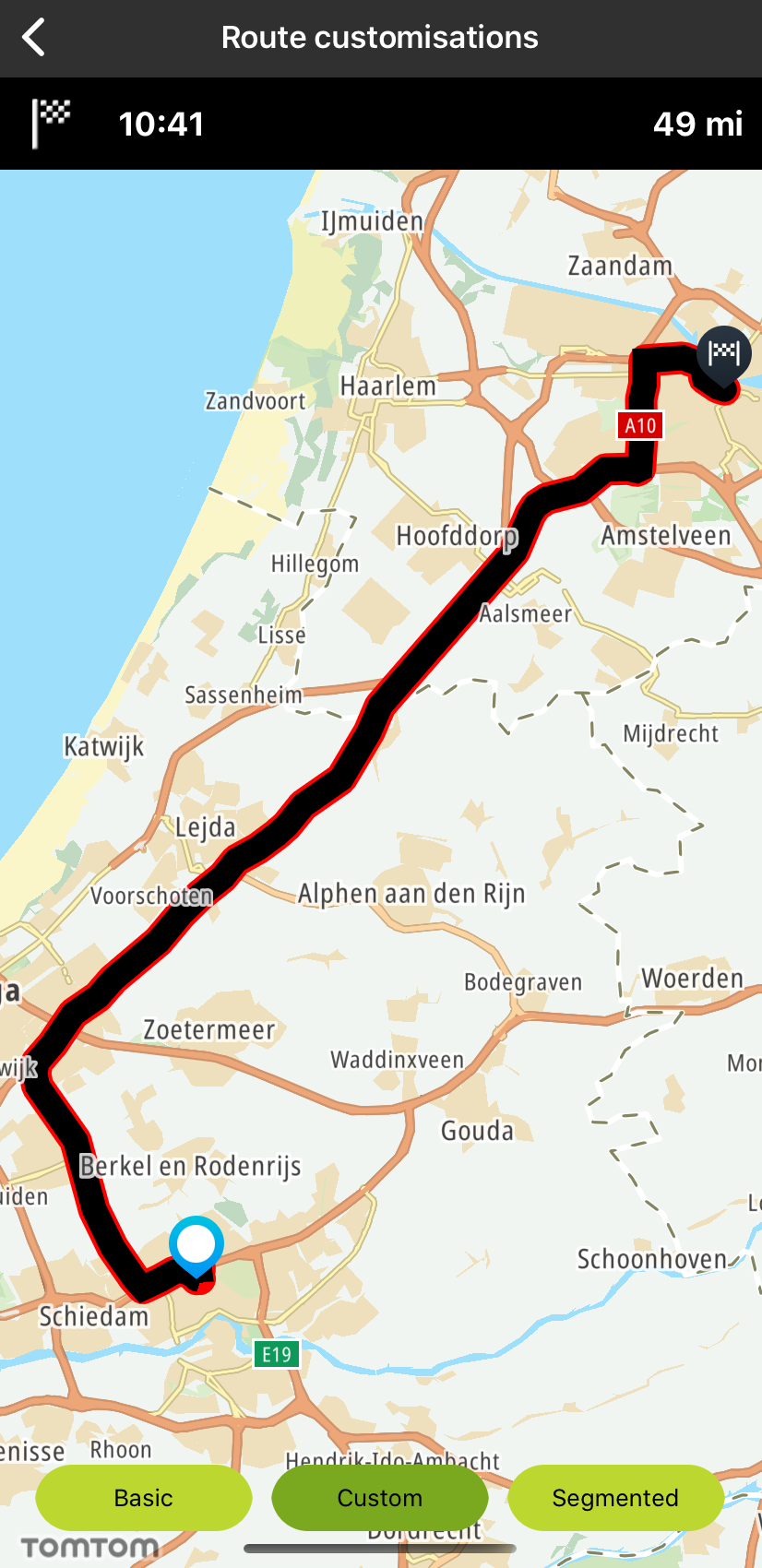
Route customization
You can create a route with custom style properties like fill color, outline color, and width.
First, you need to create a RouteStyle object:
Copy 1 routeStyle = TTMapRouteStyleBuilder ( )
4 . withOutlineColor ( . red )
Copy self.routeStyle = [[[[[TTMapRouteStyleBuilder new] withWidth:2.0] withFillColor:UIColor.blackColor] withOutlineColor:UIColor.redColor] build];
Next, you need to pass the mapRoute object to
the addRoute`method of the `mapView.routeManager object, e.g.,:
Copy 1 let mapRoute = TTMapRoute ( coordinatesData : plannedRoute , with : routeStyle ,
2 imageStart : iconStart , imageEnd : iconEnd )
3 mapView . routeManager . add ( mapRoute )
Copy TTMapRoute *mapRoute = [TTMapRoute routeWithCoordinatesData:plannedRoute withRouteStyle:self.routeStyle imageStart:self.iconStart imageEnd:self.iconEnd];
[self.mapView.routeManager addRoute:mapRoute];
If you provide nil for imageStart or imageEnd there will be no icons on the route. If you don’t
call a style, then the default style will be applied.
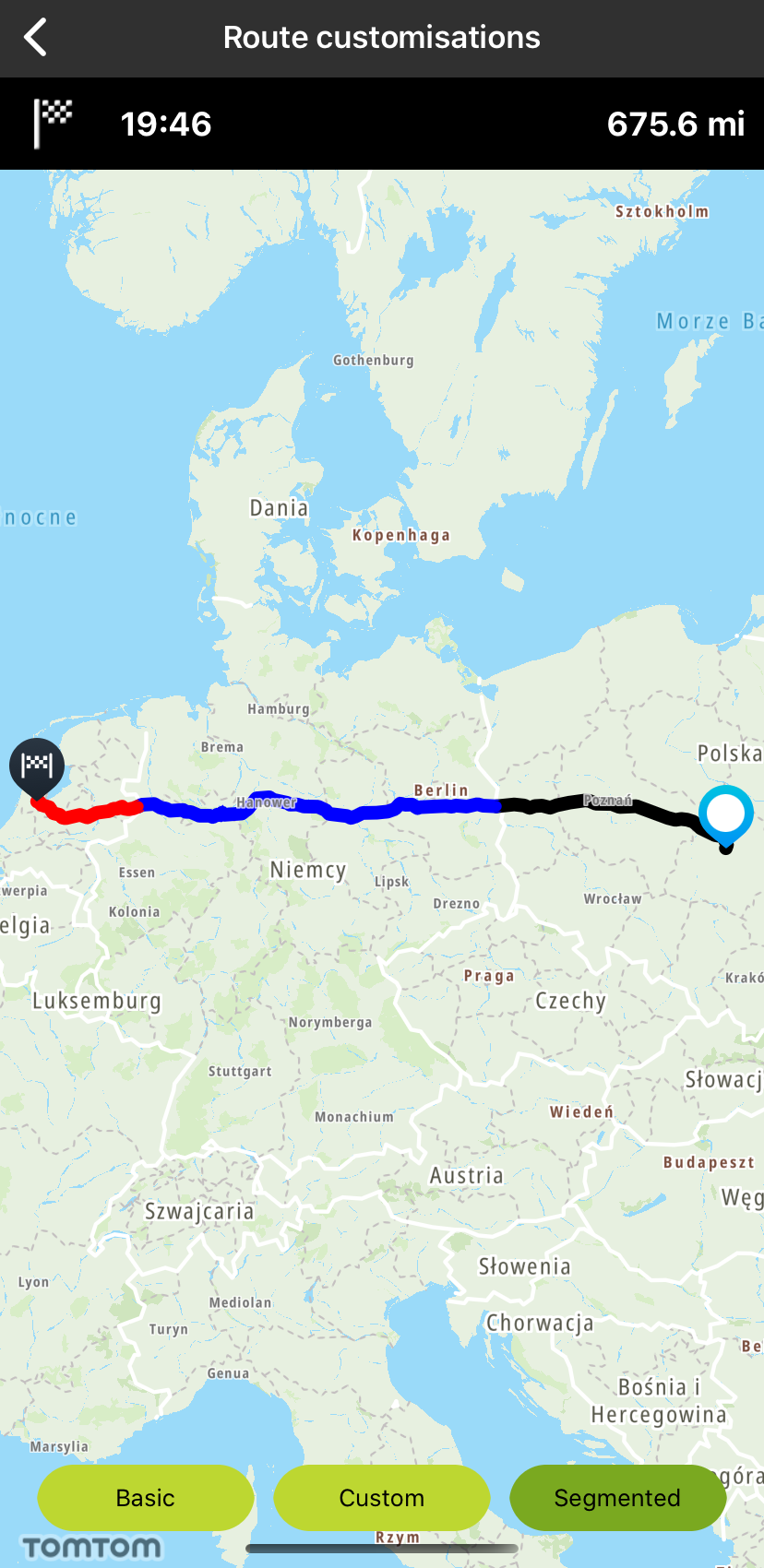
Route segmented customization
You can create a route with segmented sections where each segment contains custom-style properties
like fill color, outline color, and width.
Copy 2 let routeStyle1 = TTMapRouteStyleBuilder ( )
5 . withOutlineColor ( . black )
8 let startPoint1 = plannedRoute . sections [ 0 ] . startPointIndexValue
9 let endPoint1 = plannedRoute . sections [ 0 ] . endPointIndexValue
11 var coordinatesSection1 = arrayOfCoordiantes ( plannedRoute : plannedRoute , start : startPoint1 , end : endPoint1 )
12 let mapRoute = TTMapRoute ( coordinates : & coordinatesSection1 , count : UInt ( coordinatesSection1 . count ) , with : routeStyle1 ,
13 imageStart : iconStart , imageEnd : iconEnd )
16 let routeStyle2 = TTMapRouteStyleBuilder ( )
19 . withOutlineColor ( . blue )
22 let startPoint2 = plannedRoute . sections [ 1 ] . startPointIndexValue
23 let endPoint2 = plannedRoute . sections [ 1 ] . endPointIndexValue
24 var coordinatesSection2 = arrayOfCoordiantes ( plannedRoute : plannedRoute , start : startPoint2 , end : endPoint2 )
25 mapRoute . addCoordinates ( & coordinatesSection2 , count : UInt ( coordinatesSection2 . count ) , with : routeStyle2 )
Copy 2 TTMapRouteStyle *routeStyle1 = [[[[[TTMapRouteStyleBuilder new] withWidth:1.0] withFillColor:UIColor.blackColor] withOutlineColor:UIColor.blackColor] build];
4 NSInteger startPoint1 = plannedRoute.sections[0].startPointIndexValue;
5 NSInteger endPoint1 = plannedRoute.sections[0].endPointIndexValue;
7 CLLocationCoordinate2D coordinateArray[endPoint1 - startPoint1];
8 [self arrayOfCoordinates:plannedRoute withStart:startPoint1 withEnd:endPoint1 withArray:coordinateArray];
10 TTMapRoute *mapRoute = [TTMapRoute routeWithCoordinates:coordinateArray count:endPoint1 withRouteStyle:routeStyle1 imageStart:self.iconStart imageEnd:self.iconEnd];
13 TTMapRouteStyle *routeStyle2 = [[[[[TTMapRouteStyleBuilder new] withWidth:1.0] withFillColor:UIColor.blueColor] withOutlineColor:UIColor.blueColor] build];
15 NSInteger startPoint2 = plannedRoute.sections[1].startPointIndexValue;
16 NSInteger endPoint2 = plannedRoute.sections[1].endPointIndexValue;
18 CLLocationCoordinate2D coordinateArray2[endPoint2 - startPoint2];
19 [self arrayOfCoordinates:plannedRoute withStart:startPoint2 withEnd:endPoint2 withArray:coordinateArray2];
21 [mapRoute addCoordinates:coordinateArray2 count:endPoint2 - startPoint2 withRouteStyle:routeStyle2];